
シームレスな状態変化は圧巻の出来栄え! 映画 Mank の世界を隅々まで堪能できるティザーサイトがすごい
Netflix 系の WebGL 実装はいつも気合いがすごい
今回ご紹介するのは、Netflix が制作及び配給を行っているアメリカの映画 Mank のウェブサイトです。
Netflix が制作している映画やドラマは、よくこういったティザーサイトやスペシャルサイトが作られていますが、WebGL を使っているものも結構多く、またそれらはいずれも非常にレベルが高いのが特徴です。
今回のサイトの場合は、とにかくそのシームレスな状態変化がとんでもない完成度になっていて、例えるのが難しいのですが直感的でありながら合理的にもよく考えられた、まるで OS のインターフェースのような仕上がりになっています。
リンク:
Mank the Unmaking — Explore the World of David Fincher’s Mank
作品の世界観を見事に継承したスタイル
映画 Mank は、恐らく 1900 年代の前半あたりの時代を描いた作品だと思うのですが、今回のサイトにもその雰囲気が見事に再現されていて、古いモノクロフィルムのような哀愁のある雰囲気がまずベースとしてあります。
ビジュアルの雰囲気はオールドスクールな印象ですが、一方でその反面、ウェブのインターフェースとしてはとても洗練された斬新な印象を受けます。
モバイルというか、要はタッチ操作のインターフェースをイメージした設計になっていて、マウスを使っている場合はドラッグ操作によって同様の操作が行えます。
スルスルと滑らかに動く様子はとても心地よい手触りです。

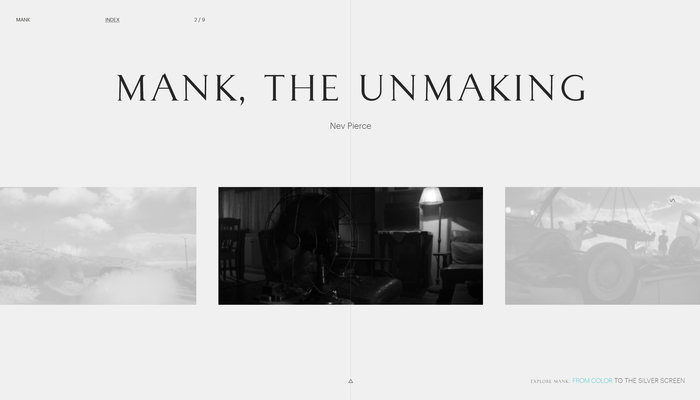
この上の画像は、まさに横方向のスワイプ操作を行っている途中の様子をキャプチャしたものです。
スワイプ操作を行っている最中は、ちょうど画面の中心に近い部分が下に少しだけ盛り上がるように歪みます。また、形状が変化するだけでなく、同時に透明度も変化するようになっていて、画面の中心に近い画像だけがより鮮明にくっきりと描画されるようになっています。
色の変化と形状の変化、それらを両方同時に変化させることによって、ユーザーの意識の方向を上手に指し示しているなと思いました。
同様の効果はその他の場面でも見受けられ、いずれかのコンテンツを選択して1段深い階層に入ったときも、背景が黒に変わりますが同じようなインターフェースが使われています。

この背景が黒で表現される階層では、大枠のカテゴリ(1つ上の階層)をテーマにしたより詳細なコンテンツを楽しむことができるのですが……
ここで用意されている画像の量、またそれら大量に用意された画像の見せ方が本当に素晴らしくて、シームレスにレイアウトがグイグイ変化する様子は圧巻です。
縦に並んだり、横に並んだり、ズームしたりズームアウトしたり……
状況に応じて激しくビジュアルが変化するのに、そのいずれもが実に自然なんですよね。
本当にすごいです。


冒頭にも書いたとおり、Netflix 系の WebGL 実装というかウェブサイトって、毎回気合いが入りすぎてて個人的には驚かされてばかりです。
今回のサイトも、サイトの様子をキャプチャした静止画で見る印象と、実際にサイトに訪れて動く様子を肌で感じた印象とでは、まったく違った手触りを感じるのではないかなと思います。
なにかアイテムをクリックしてコンテキストが変化すると、それに応じて外見が大きく変化したりもするのですが…… かといってそれらの変化には全てに対してきちんとした意味や意図があり、またそのいずれもがとても直感的でわかりやすいです。
非常に完成度の高い、素晴らしい実装だと思います。
ぜひチェックしてみてください。
リンク:
Mank the Unmaking — Explore the World of David Fincher’s Mank



