
マルセイユに対する思いがギュッと詰まったハイエンドなデジタルコンテンツ Marseille 2021 by La Phase 5 がすごい
立体構造が浮き上がる様子もおもしろい
今回ご紹介するのは、フランスの都市、マルセイユを主題にしたウェブコンテンツです。
今回のサイトは La Phase 5 というデジタルスタジオが制作したものみたいなのですが、マルセイユという都市の様々なスポットを巡りながらその魅力を堪能できる素晴らしいコンテンツとなっています。
地図の描画などに WebGL が使われていますが、その使い方も非常に見事です。
リンク:
効果音や BGM の使い方も素晴らしい
今回のサイトは音声を有効にして、時間のあるときにゆったりじっくりと楽しむことを推奨します。
美しい風景写真はもちろんのこと、シーンに応じて再生される音楽にも耳を傾けつつ楽しむのが個人的にはおすすめです。
サイトを開いた直後は時間帯などによっては若干ロード時間が長くなったりすることもあるかもしれませんが、一度ロードが完了してしまえばそこから先はさくさくと操作することができます。
一番最初だけ、イントロの演出が用意されています。

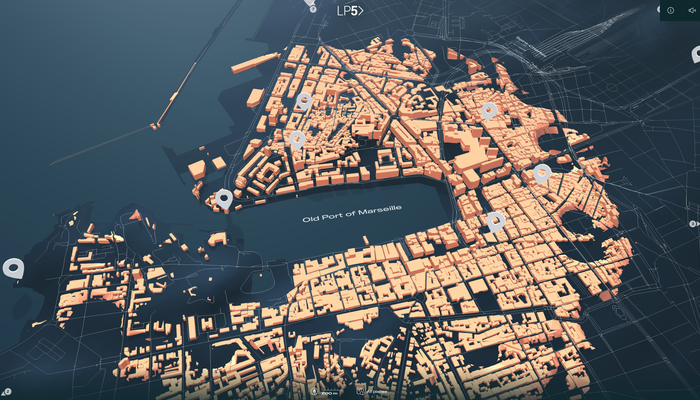
イントロ演出の際もシーンはすでに 3D で描かれており、主要な道路、あるいはランドマークのアイコンなどが出てきます。
イントロ演出が終わると同時に建造物を立体化したビューが出てくるようになるのですが、暗い色の背景の上に明るい色で建物が並ぶ様子は、コントラストも美しく迫力があります。
また、この俯瞰して都市を眺めている状態では、ドラッグ操作でカメラを動かすことができるのですが……
それに連動して、立体的な建造物の表示エリアが追従する様子も面白いですね。

ランドマークとなっているいくつかのポイントには、あらかじめ地図上にアイコンが表示されています。
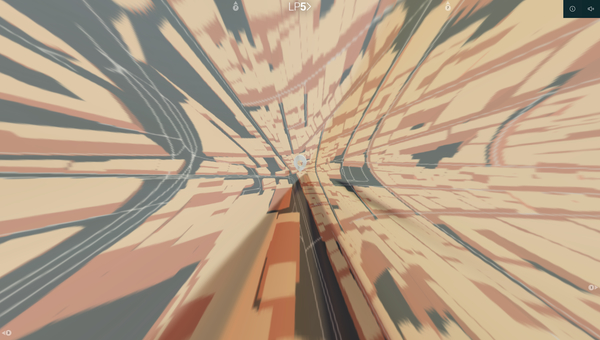
これらのアイコンは、アイコン自体をクリックすることでその詳細ページへと遷移することができるようになっています。ページ遷移時のエフェクト(と効果音)がすごくよい効果になっているので、ぜひ一度見てみてもらいたいですね。
空間がギュッと歪むような動きと効果音が見事にマッチしていて、スピード感のある良い演出だと思います。
ちなみに詳細ページ側では、いわゆる全天球カメラで撮影した 360 度見渡すことができるモードに切り替わります。


この上の写真を見ると、文字の部分が一部の風景の後ろ側に回り込んでいるのですが、伝わりますかね……(瓶の後ろに文字が隠れるようになっており前後関係がある)
単なる全天球ビューではなく、こういう立体的な構造を持っているというのはなかなか珍しい実装だと思います。
地図の部分の表示もそうなんですが、細部に渡ってしっかりと作り込まれていて非常に素晴らしい WebGL コンテンツだと思います。特に地図の表示は描画も非常にスムーズですし、インタラクティブ性もよく考えられていてレベルが高いと思います。
ぜひチェックしてみてください。




