
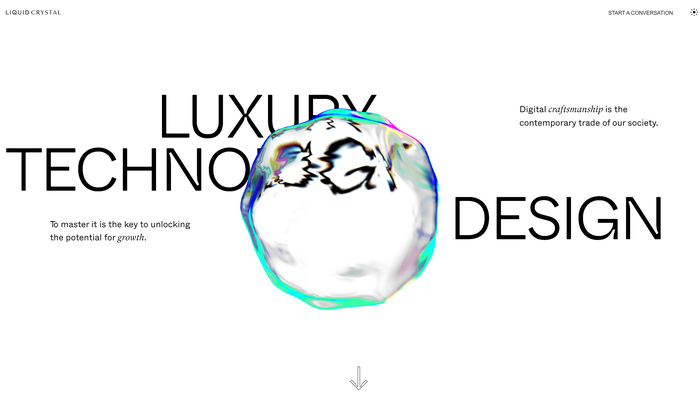
組織名である Liquid Crystal をそのまま体現したような不思議な風合いのオブジェクトが登場する WebGL 実装
とても美しいビジュアルでインパクトがある
今回ご紹介するのは、デザイン・制作はもちろんコンサルティングなども請け負う制作会社 Liquid Crystal のウェブサイトです。
今回のサイト上では、その社名である Liquid Crystal をそのままビジュアル化したような、流体のようなオブジェクトが登場します。
WebGL を使って透明な物体を上手に表現しており、流体のような柔らかな質感も見事に組み合わせられています。
リンク:
Liquid Crystal • Luxury Technology Design
イントロ部分の背景も WebGL で描く
今回のサイトでは、わかりやすく WebGL が使われている部分はページの冒頭です。
ここでは、ロード直後にイントロの演出が発生するだけでなく、流体風のオブジェクトが絶えず表示されています。
イントロ演出では、独特のフォントを使って表現されたアルファベットの英単語が、まるで水面越しに見ているかのようにゆらゆらと動く様子を見ることができます。

文字が微妙に歪んでいるのがわかるでしょうか?
最初のこの演出のおかげで、流体っぽさがより強調されているのかなと思います。
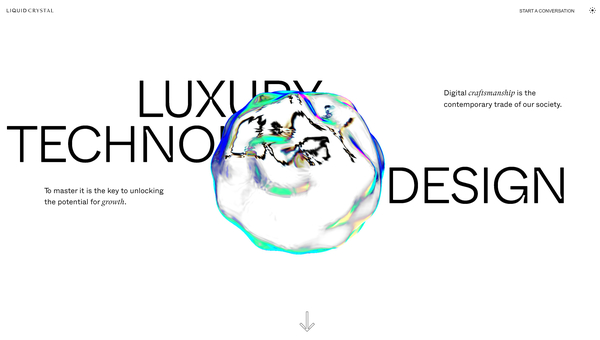
イントロ演出が終わると、液体で作られたクリスタルのような、独特な質感を持つ球体が登場します。
この流体っぽいオブジェクトはユーザーが特になにもしなくても絶えず動いていますが、マウスカーソルを重ねるなどのアクションを行うと、それに応じてインタラクティブに外見が変化します。
具体的には、カーソルの乗っている位置がより大きく歪むような感じですね。

WebGL や CG の原理を知らない場合、どうやったらこんな演出ができるんだろうって不思議に思うかもしれませんが、この手のやつを実装する場合は「透明なオブジェクト越しに見える世界も WebGL で描く」必要があります。
今回のケースで言うと、オブジェクトが透けていてその奥に見えているのは LUXURY TECHNOLOGY... などの英単語部分ですよね。
最初のイントロ演出で歪みながら出てきた英単語なので、今回の場合は背景部分も WebGL で描かれていることが想像しやすいかと思いますが、最初は背景をさも普通の画像かなにかであるかのように特にエフェクトを掛けずに配置しておき……
別のタイミングで手前に透明な質感のオブジェクトを出す、みたいなのも見せ方としては面白いかもしれませんね。

画面右上のアイコンからダークモードにすることもできます。
今回のサイトに登場する流体っぽい球体は、たぶん、スクリーンスペースではなくそのオブジェクトに対してレイキャストして、レイが交差した場合にのみ歪む量を増幅させる、みたいなことをやっているんだと思います。
歪む量が動的に変化するインタラクティブ性によって、より高い質感をユーザーにうまく体感させられるようデザインされているなと思いました。
歪み方もなんか不思議な質感で、題材としてもなかなかおもしろいので WebGL 実装に慣れている方は参考になるんじゃないでしょうか。
ぜひチェックしてみてください。




