
ドット模様や色反転を駆使したデザインで個性を演出! showdot Group のウェブサイトがかっこいい
様々なテクニックが組み合わされた演出の数々
今回ご紹介するのは showdot Group のウェブサイトです。
イベントの企画・運営を手掛ける組織のようですが、そのウェブサイトはとても個性的な仕上がりになっています。
一見すると、外見的なデザインは比較的シンプルな構造に見えるのですが…… WebGL をはじめとする様々な技術を組み合わせて構成されており、インタラクティブに次々と変化が起こる様子は圧巻です。
リンク:
スクロールするたびに刻み込まれるメッセージ
これは別に皮肉や揶揄する意図で言うわけではないのですが、今回のサイトはものすごく「自己主張」の強いサイトになっています。
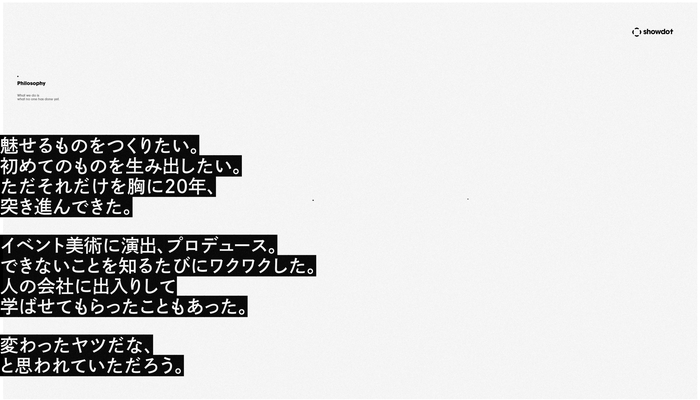
その最たるものが画面の左側に現れるメッセージ。
こちらは単純に文字がパッと現れる感じではなく、弾けるような感じの力強いアニメーション付きで画面上に出現してきます。
書かれている内容(文章)も自信に満ち溢れていて、かっこいいですね。

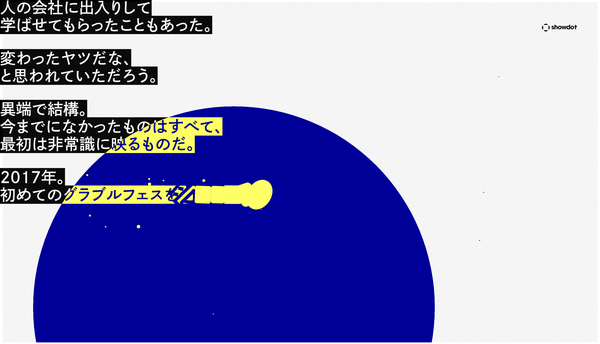
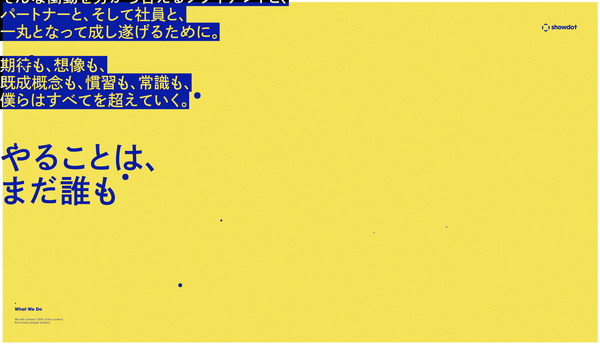
そして、画面にも写り込んでいますが、今回のサイトでは背景部分の色が時折ランダムに変化するエフェクトが発生します。
こちらのエフェクト、一度発生するアニメーションが始まるとほんとに一瞬でサイトの雰囲気がガラッと変わりますね。アニメーションそのものが一瞬なのでスクリーンショットを撮るのも至難なのですが、単なる真円が広がっていく演出ではなく複雑な形状変化を伴っています。
言葉ではうまく説明するのが難しいので……
ぜひ実際にサイトに行ってご覧になってみてもらえたらと思います。

スクリーンショットではほとんど見えないと思うのですが、背景部分には小さなドット模様がゆっくりと流れています。
まるで水のなかを流れる気泡のような感じで、ほんとに小さな小さなドットなのですが、これがほんの少しのアクセントになっていてサイト全体のビジュアルとしての空間を押し広げてますね。
これはあくまで私個人の想像ですが、この小さなドットがなかったらもっと平面的に、のっぺりとした印象になっていたと思います。
流れていくドットのような模様があるおかげでどこか 3D 的というか、空間が広がっているような印象を見る人に与えていると思います。


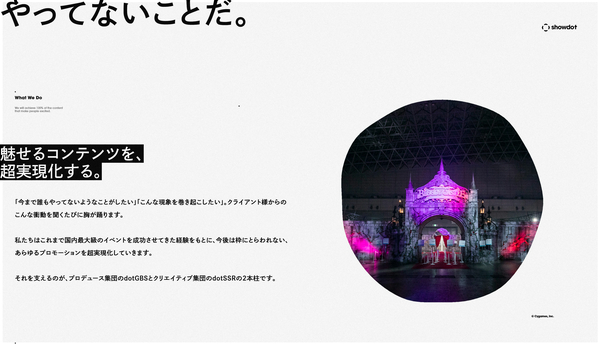
イベント企画・運営のビジネスでは、いかに非日常的な空間・演出ができるかを考えたりする場面が多いのだろうと想像しますが、今回のサイトにも、どこか野心的な力強い個性が感じられます。
WebGL の使い方としてはそこまで派手さに特化した内容ではないと思いますが、ノイズの使い方が非常に上手で、様々なランダム性を生かした演出がなされています。
ドットがブルブルと震えるような動きをしたり、ホワイノイズをうっすら画面全体に乗せてみたり、どんなノイズがどんな形で使われているのか、分析してみても勉強になるでしょう。
ぜひチェックしてみてください。




