
写真を様々な形に変形・加工する演出がおもしろい Nike のスペシャルサイト Often がすごい!
グラフィックスの大部分が WebGL で描かれる
今回ご紹介するのは、スポーツ用品メーカーとして日本でもおなじみの Nike のウェブサイトです。
今回のサイトでは特にスニーカーにフォーカスが当てられており、様々なスニーカーとそれにまつわる多くの写真を見ることができます。
私は申し訳ないのですがスニーカーやバッシュ(バスケットシューズ)に詳しくないのでわからないんですけど、たぶん、人気のあった過去のモデルに関するいろいろな情報を見ることができるスペシャルサイトなのかな?
グラフィックスの多くが WebGL で描かれる、なかなかリッチなサイトとなっています。
リンク:
ファンには堪らない内容なのでは……
前述の通り、私はスニーカーとかほんとに予備知識がないのでわからないのですが、それが「世界的にもすごく人気のあるもの」ということはなんとなくわかります。
今回のサイトにはいろんな写真が掲載されているんですけども、そういう資料としての価値みたいなものも、結構ありそうな感じのするサイトとなっています。
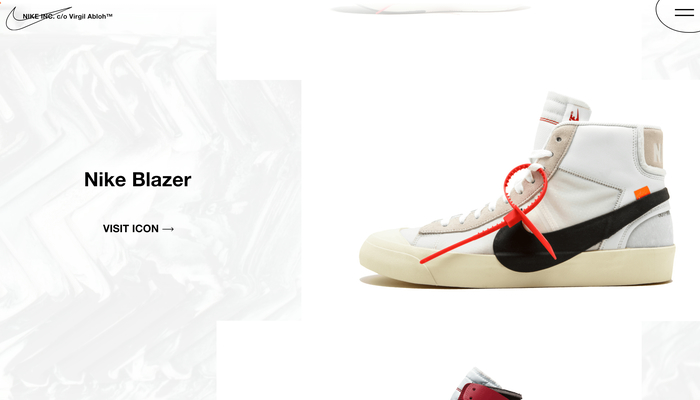
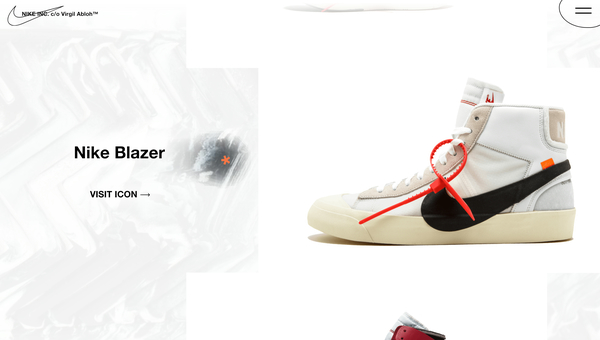
トップページ部分には、白っぽい背景にスニーカーが大きく置かれたレイアウトが組まれていて、この場所を含むいくつかのページではカーソルの位置にインクが染みたようなエフェクトが掛かるようになっています。

画面の中央、やや左側あたりに黒っぽい部分があると思うのですが、これがカーソルの位置に表示されるホバーエフェクトですね。スクリーンショットには写っていないのですが、スニーカーの写真の部分にもわずかに影響が及ぶようになっており、独特な風合いがあります。
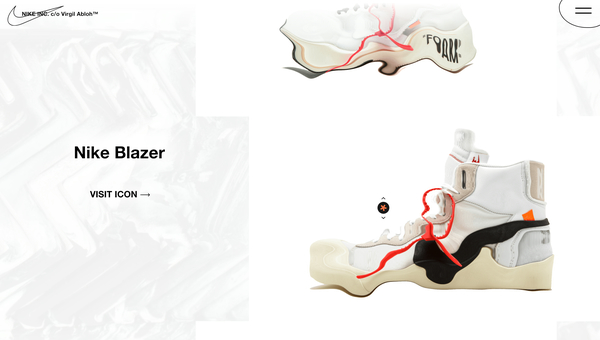
さらに、画像の部分を上下にドラッグ操作することができるようになっていて、それによって次々とスニーカーを切り替えていくことができます。
このとき、スニーカーの写真全体がノイズを使ったディストーションエフェクトによって歪められるのですが、これもなかなか迫力がありますね。

また、各スニーカーの詳細ページにはギャラリーページへのリンクが置かれており、このギャラリーがまたよくできているんですよね。
各モデルが発売されはじめた当初の写真と思われる、様々な写真を見ることができるようになっていて、どことなく歴史を感じます。
このページでも上下にドラッグ操作を行うことでスクロールができるのですが、やはり画面全体が大きく歪むような、WebGL を使っているからこそできる演出が盛り込まれています。
RGB ディストーションなども掛かっていて、なんともかっこよく仕上がっています。


スクリーンショットをどうしても載せることができないのですが、ページ遷移の際の画面がフラッシュするようなエフェクトもめちゃくちゃ凝っていますね。
日本だと、激しく明滅するような演出は敬遠されるというか、実際使うのが難しいと思うのですが、今回のサイトでは結構いい感じにバチバチと点滅します。もしそういうのが苦手という方がいたら、閲覧するときに注意してください。
WebGL を使って多くのものが描かれているため、いろんな演出が盛り込まれていてすごく楽しいウェブサイトになっています。
ぜひチェックしてみてください。




