
マウスカーソルの位置に応じた波紋エフェクトが美しい Panasonic Design のウェブサイト
ノイズディストーションもカッコいい
今回ご紹介するのは、日本人ならまず間違いなく知っている家電メーカー、パナソニックのデザインチームのウェブサイトです。
コーポレートサイトっぽい程よいシックなデザインに、WebGL で作られた演出が見事に組み合わされていて、すごく美しく洗練されたイメージに仕上がっています。
マウスカーソルの位置に応じたインタラクティブな演出なども一部使われており、全体的にすごく完成度の高い実装となっています。
リンク:
詳細ページで実行される独特な波紋エフェクト
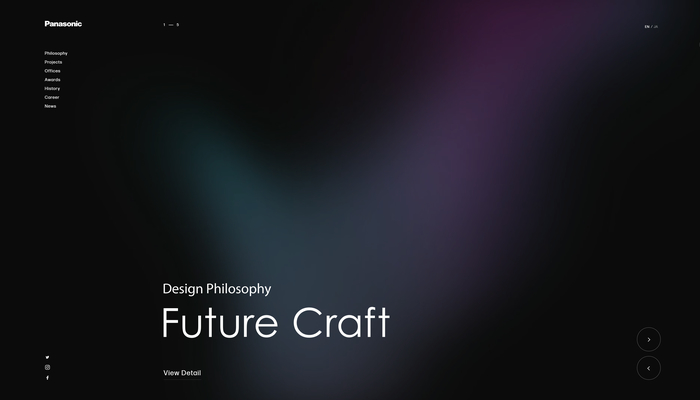
今回のサイトでは、まず最初に目に飛び込んでくるのはなんといってもトップページの演出だと思います。
トップページの冒頭部分では、一定時間でプロジェクトが切り替わり次々と表示されるようになっていて、そのプロジェクト間の切り替わりの際に演出が行われている形です。
ここではカーテンが引かれるかのように、左から右に向かって一気にシーンが変化します。

ご覧の通り、カーテンを引くような横方向の変化だけでなく、同時にノイズを利用したディストーションエフェクトも発生しています。
この複数の効果が組み合わさることに加え、画像自体は横方向にスライドするような動きも加わっているのでとてもダイナミックな印象に仕上がっています。
この手の演出は最近では結構メジャーと言うか、そんなに珍しいものではないのかもしれないですが、やっぱり迫力があって使い勝手のいい演出だなと思います。

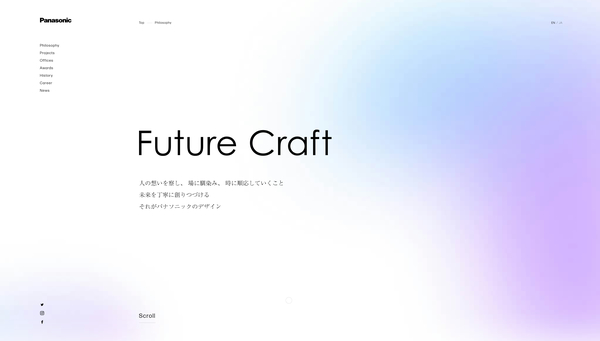
また、トップページなどから移動できる Philosophy の詳細ページでは、流体とはちょっと違うのですが、波紋が発生する独特なインタラクションを体験することができます。
白い背景に柔らかなグラデーションが浮かんでいるようなビジュアルなのですが、この色の濃淡がゆっくり漂うように動いています。
さらに、マウスカーソルを動かしてやると、この濃淡に対して波紋が発生するような不思議な演出が発生します。
これは結構独特なさわり心地で、面白いなと個人的には感じました。


流体のような演出が発生する Philosophy のページには「人の想いを察し、 場に馴染み、 時に順応していくこと」というフレーズが書かれています。
この場に馴染み、順応する、というニュアンスが流体的な表現と実に見事にマッチしているなと思いました。
マウスカーソルでインタラクションが発生するタイプの演出は、内容によってはすごく処理負荷が高くなりやすいので使い所が難しかったりもするのですが……
今回のサイトでは、ある程度負荷の部分には目をつぶっているのかなという印象がある反面、かなり効果的に使われていて見せ方が上手だなと感じました。
ぜひチェックしてみてください。




