
まるでプリズムのキューブのような美しい質感に酔いしれる Vivid+Co のコーポレートサイト
レンズフレアのような表現も見事
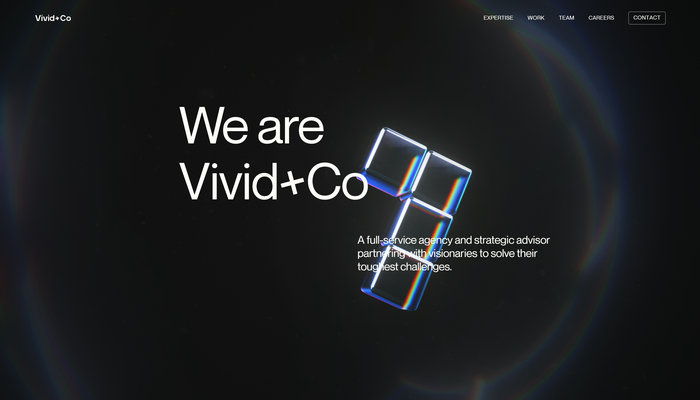
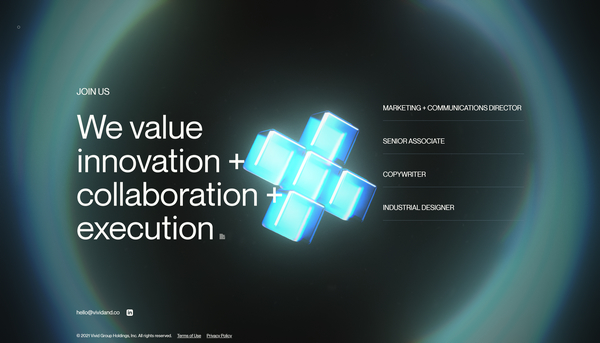
今回ご紹介するのは、Vivid+Co というエージェンシーのウェブサイトです。
コンセプトがかなりハッキリしたウェブサイトになっていて、まるでプリズムのような透明なキューブが登場する CG は、単純にめちゃくちゃキレイで見ていて癒やされます……
レンズフレアのような実際の物理現象っぽい表現もあり、とても洗練された雰囲気のウェブサイトとなっています。
リンク:
Vivid+Co | Full-Service Agency and Strategic Advisor
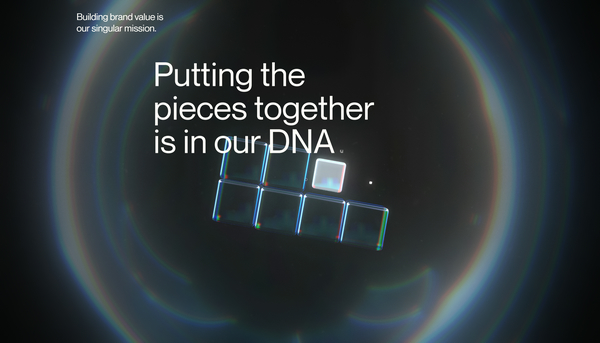
光があふれるようなブルーム表現も美しい
今回のサイトの WebGL 実装では、基本的に描かれる 3D シーン上にはプリズムのキューブだけが登場します。
しかし、光があふれるようなブルームの効果、あるいは強烈な光に対するフレアのような効果などがふんだんに使われており、かなりフォトリアルな雰囲気です。
これがめちゃくちゃかっこよくて、思わず見入ってしまいます。

たぶん……
物理的に正しい反射とかではなくて、あくまでも CG 的に美しく演出されたものなんじゃないかな~ と想像していますが…… それにしても、すごくかっこいいです。
スクロールに連動してある程度シーンが自動的に変化するようになっていて、特定のセクションではキューブが増えたり消えたりするアニメーションを見ることができます。
ある程度はマウスカーソルの位置に連動して動くようにもなっていて、微妙な反射や色の変化を楽しむことができます。


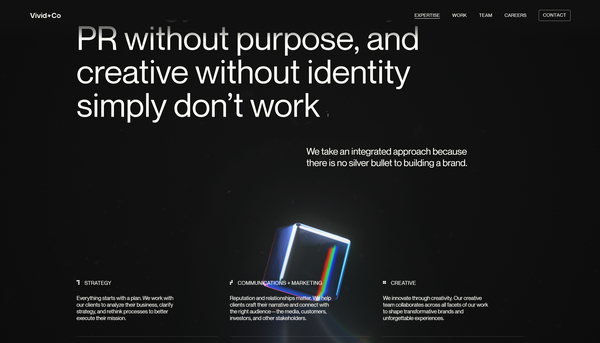
シーン全体に、なんか Simplex noise っぽい感じのフィルタが掛かっているのですが、その他にも複数のポストエフェクトを活用したシーンの品質向上が図られており、とにかく美しいです。
静止画ではわからないかと思いますが、反射した光がレンズフレアみたいに映り込む場面もあり、雰囲気がありますね。
瞬間的に強く反射光がギラッと光るような瞬間もあるので、強い光の明滅が苦手という人は、あまり高速でスクロールしないように気をつけたほうがいいかもしれません。まあ、ゆっくりスクロールしても眩しい感じはしますけど……

黒い背景に、光を連想させる表現を行うケースは、WebGL では様々な実装事例があります。
ただ、加算合成でパーティクルを飛ばすと言ったお手軽な感じの実装とは違い、かなり本格派の実装になっていて、とにかく見応え充分という感じです。
物理的に正しく処理するには、普通はレイトレみたいなことをする必要があると思いますし、そういうガチの物理表現ではないのではないか、とは思いますが完成度は高いです。
ぜひチェックしてみてください。




