
リッチな 3D 表現と軽快で楽しく閲覧できるフロントエンドのデザイン・実装が素晴らしい WONDERLAND のウェブサイト
アムステルダムのデジタル・デザインスタジオ
今回ご紹介するのは、WebGL の事例やアワード系のサイトでもおなじみのスタジオ、WONDERLAND のウェブサイトです。
以前のコーポレートサイトでも WebGL を用いた実装でしたが、今回それがリニューアルされ、あらためて 3D シーンを含むハイエンドなウェブサイトに生まれ変わった形です。
一見、ド派手なイントロで賑やかしているウェブサイトのように見えてしまうかもしれませんが、細かく見れば見るほど、ものすごく緻密に積み上げられた完成度の高いウェブサイトだなと感じるサイトとなっています。
リンク:
WONDERLAND | Brand Experience Design Studio
スクロール操作ひとつ取っても
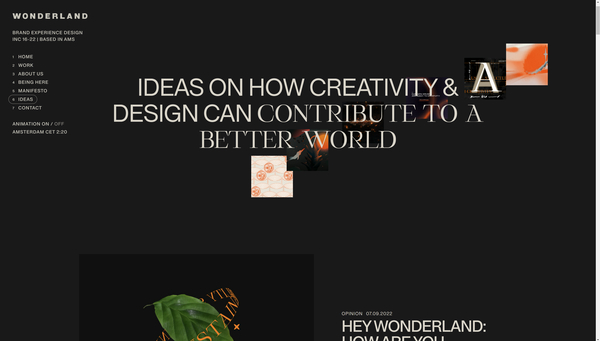
今回のサイトの WebGL 実装は、一番最初に全画面でドンと 3D で出てくるのですごく強いインパクトがあります。
ただ実際に触ってみるとわかるのですが、ただ派手でキレイなだけの実装ではなく、触り心地や操作のしやすさにかなり気を配った繊細な実装になっています。
画面上でスクロール操作を行ったり、あるいはタッチ操作を行うことで 3D シーンに干渉することができます。

薄暗い倉庫のようにも、あるいは美術館のようにも見える、不思議な空間です。
看板が並んだ通路のような感じですが、カメラワークとしては前後に移動することができるようになっており、どこまでもループする無限に続く回廊となっています。
看板の部分には事例のキービジュアルやスクリーンショットが掲載されていて、マウスカーソルをホバーしてやるとまるで看板の内側で蛍光灯に明かりが点いたように光ったりもします。
スクロールの速度に応じてカメラがどう動くかが変化するようになっていたり、すごく微細に状況に応じて変化するようになっていてほんとによくできていますね……

また、イントロの WebGL 演出だけでなく、各看板部分をクリックして遷移する下層ページもすごいです。
大量の画像と動画を使っているのに、なんでこんなに軽快に動いてるのかマジで謎ですね…… どんな魔法を使ってるんだと疑いたくなるような、すごく高い完成度になっています。
WebGL 実装も非常に丁寧で素晴らしいのですが、全体として見たときにすべてのシーンが高い次元で作り込まれていて、どの場面も常に見応えがあります。


WebGL ってすごく見栄えがしますが、一方でロード時間が長くなってしまったり、単純に負荷が高くなってしまったりと、デメリットも同時に存在する技術です。
今回のサイトでは、何を表現したいのかに応じてそのあたりの使い分けが見事になされており、動画や、画像など、場面ごとにかなりしっかり選定されている感じがします。
イントロの演出も、カメラの動きやインタラクティブ性など、すごくよく考えられていると思います。見た目もいわずもがなで存在感があり、とてもかっこよく仕上がっています。
ぜひチェックしてみてください。




