
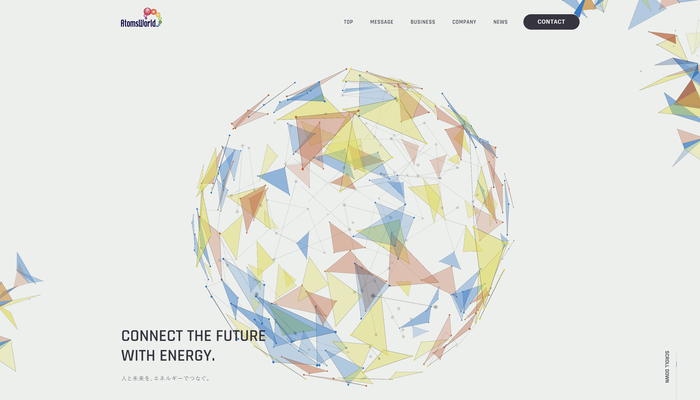
キービジュアルの雰囲気を WebGL を利用して見事に再現した株式会社AtomsWorld のコーポレートサイト
余白を活用した透明感のあるデザイン
今回ご紹介するのは、株式会社AtomsWorld という企業のウェブサイトです。
関連するグループ企業がいくつかあり、グループ全体でかなり広範囲をカバーしており、エネルギー関連事業を広く手掛けている形みたいです。
今回のサイトでは全体的なデザインの傾向として比較的余白が広めに取られていて、そこに WebGL を使って描かれるキービジュアルがうまくマッチしています。
リンク:
AtomsWorld|エネルギー革命を目指すトータルソリューショングループ
点と線とが無数につながる
今回のサイトでは、キービジュアルとして三角形が組み合わさったグローブのようなオブジェクトが登場します。
これは私の勝手な想像なので間違ってるかもしれないですが、点と線、そしてカラフルな無数の三角形が組み合わさって表現された球体からは、この組織が掲げるビジョンや目指している世界観が伝わってくるような気がします。
電気だけでなく、様々なエネルギーをつないでいく、そんな思いが込められているのかもしれません。

キービジュアルのオブジェクトは、トップページをスクロールしていくとそのときどきの状況に応じて移動します。
カーソルの位置に応じた細かいインタラクションみたいなものは恐らくあえて付けてない感じなのかなと想像しますが、動くときは緩急のあるモーションで結構大胆に動くので、存在感がありますね。
サイト全体の色調が統一されていて、WebGL で描かれるオブジェクトもそれにぴったり合ったカラーリングになっています。


キービジュアルのオブジェクト以外にも、CSS を使って装飾されているところがたくさんあり、それらも抜かり無く丁寧に実装されている感じがします。
奥行き感のある立体的な表現が使われていることもあり、空間的な広がりをしっかりと感じることができ、その透明感のあるビジュアルからはクリーンなイメージが湧いてきます。
エネルギー関連事業を通じて社会貢献に取り組んでいく、そんなグループ全体のビジョンがうまく表現されているなと思いました。

WebGL の演出は良くも悪くも派手になりやすく、色彩のトーンを比較的抑えた今回のようなデザインは、簡単そうでバランス取るの難しそうだなと個人的には感じます。
動きも派手すぎず、主張したいことがブレないようにしっかり調整されている感じがあり、とても丁寧な実装だなと思いました。
ぜひチェックしてみてください。




