
多面的な世界観をうまく表現した演出が素晴らしい! ゲーム開発などを手掛ける Beyond のウェブサイト
すごく手間が掛かっていてすごい
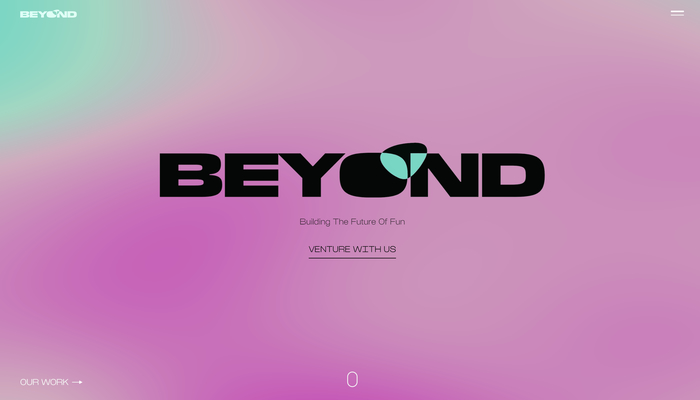
今回ご紹介するのは、Beyond というスタジオのウェブサイトです。
おそらく実績などを見るに、ゲームの開発などを行っているスタジオなのかなと思うのですが、ゲームという主題にすごくマッチした、楽しさやワクワクが感じられるウェブサイトとなっています。
ギターのピックのような形をしたオブジェクトが個性的なエフェクトの数々を見事に演出しています。
リンク:
Beyond Studios | Virtual Worlds Venture Studio
どのページも完成度がクソ高い
今回のサイトでは、トップページの冒頭部分でロゴマークに含まれている三角形の部分が浮き上がってきて、それが空中をふわふわと漂うような形になります。
この三角形がサイト内のあらゆる部分で演出の中心にあり、その三角形を通して「向こう側のもう1つの世界」が垣間見えることがものすごく面白いです。
ゲームとは、ある意味つねに非日常的なものであると思うのですが、そういったゲームの持つコンテキストがサイト上でも本当に見事に表現されていると思いました。

三角形の向こう側にあるロゴの部分が、まるで銀色のバルーンみたいな質感になっているのがわかるでしょうか。
わたしが初めてこのサイトを訪れ、三角形の部分が浮き上がってきてその向こう側に変化が起こるこのエフェクトを見たとき、なんて凝ったキービジュアルだ! と驚きました。
でも、本当に驚くのはここからで、この三角形が絡んだ演出はトップページの冒頭だけじゃなくて、サイト内のあらゆるところに仕込まれているのですよね。
これ作るのめちゃくちゃ大変だったろうな……


テキストが書かれた部分だけでなく、もともと画像があるように見えない部分でも三角形が重なった場合だけなんらかの写真が見えるようになっていたり、本当に演出が凝っています。
こういうの、あまりこれまでに見たことがない仕込みでめちゃくちゃ贅沢だしかっこいいですよね。
トップページからスクロールしていくことで閲覧できる部分だけでなく、About などの他のページでも同様の実装がなされており、本当に見応えがあります。
めちゃくちゃかっこよくて個人的にすごく好きです。

WebGL が登場してからもう10年以上が経ち、WebGL を用いた演出って結構出尽くした感があるようにも感じます。
もちろん、これから先もいろんな演出方法は新しく生み出されていくと思いますが、今回のサイトの演出はすごく目新しいというだけでなく、その実装の大変さもあって簡単には真似できないものでしょう。
絵として面白いだけでなく、企業の持つコンテキストも上手に反映した、素晴らしい事例だと個人的には感じました。
ぜひチェックしてみてください。




