
作例もそれぞれ完成度が高く見応えたっぷりな Michal Zalobny さんのポートフォリオサイト
どれもおもしろい作例ばかりで参考になる
今回ご紹介するのは Michal Zalobny さんのポートフォリオサイトです。
いわゆるウェブのフロントエンドの開発者さんのようですが、WebGL 関連の技術や知識が豊富な開発者さんのようですね。
まだ年齢がかなり若いようなんですが、実際に実務でも WebGL の実装を担当されたりしているようで、本当にすごいです。
サイト内に掲載されている作例はどれも興味深い内容のものばかりで、そういう意味でも楽しめるサイトだと思います。
リンク:
見た目は結構シンプルだけど情熱に溢れてる
今回のサイトは、WebGL でインターフェースが作られているものの、なんというかサイトの実装そのものはものすごく派手とか、洗練されているとか、そういう方向性とはちょっと違う感じがします。
非常に丁寧に実装されていて、動作は軽快ですしインターフェースとしてもすごくわかりやすくシンプルです。
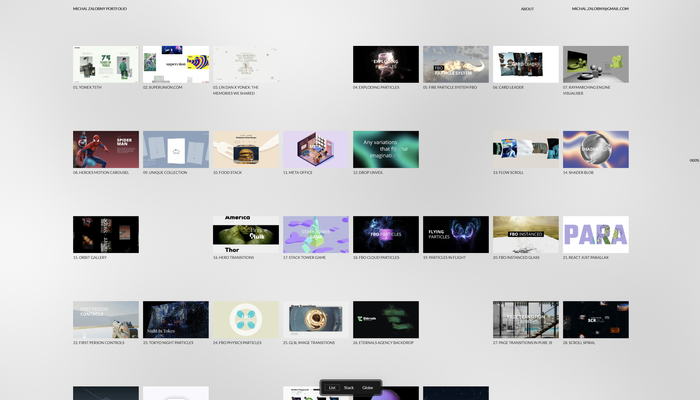
サイトの下のほうにあるボタンから、各種事例のサムネイルをどのように配置するのかを指定・切り替えできるようになっています。

初期状態では、いわゆる画像を配置した一般的なウェブサイトと同じようなサムネイルの配置になっていると思いますが、ボタンを押して配置を変化させると、一気に雰囲気も変わります。
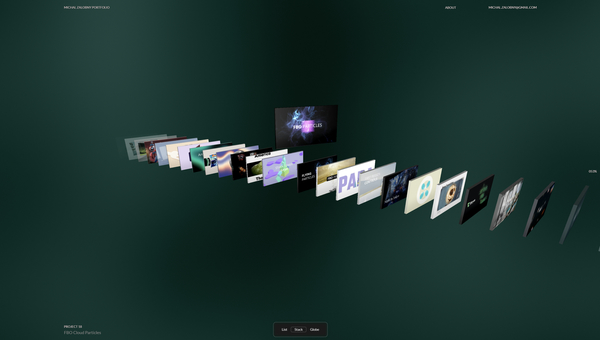
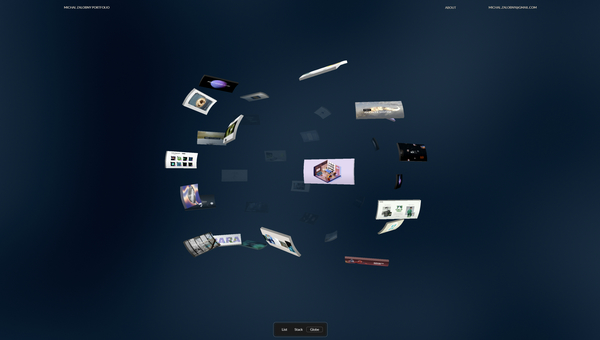
一列に整列させたような見た目の場合、または球体状に配置させたような見た目の場合で、それぞれ背景色も変わります。
それぞれの配置方法は空間内の使い方がまったく違いますが、それぞれが切り替わる際には破綻なく補間され、動きはすごくスムーズに繋がっています。

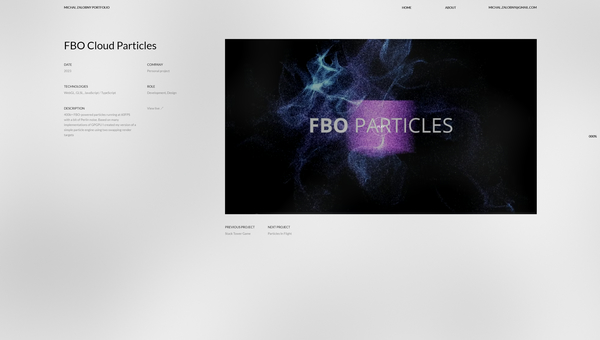
各事例をクリックしてアクティブにした際には、その事例のサムネイルがふわっと浮き上がるように動き、こちらも破綻なく滑らかに動きます。
今回のサイトって一見するとすごくシンプルにまとめられていて、派手な部分とかまったく無いように感じる人も多いかもしれませんが、この 2D と 3D をシームレスに行き来するような挙動はなかなか見事で、見た目以上に実装するのに気を使う要素が多い複雑な実装例だと思います。
DOM と WebGL の連携や役割分担もすごく上手に行われていますね。

WebGL を勉強しているときに、なにかこう…… 題材があったほうが学びやすいなということはあるかなと思うのですが、今回のような実装を自分ならどういうふうに作るか、それを考えながら見てみるとより面白いかもしれません。
サイト内に掲載されている事例はほとんどが実験作や研究のための個人的なスケッチのような感じなのですが、いずれの実装もシェーダをガッツリと使っていたりなかなか凝った内容のものばかりです。
パーティクルなどの制御も非常に上手に実装されていて、ソースコードが公開されているものも多いです。
ぜひチェックしてみてください。




