
もはやこれは恒例行事!? unshift の年賀コンテンツは音も楽しいインタラクティブコンテンツ
ぜひともサウンド有効で楽しみたい
今回ご紹介するのは、WebGL 事例でもよく知られている unshift さんが公開されている年賀コンテンツです。
当サイトでは年始に世界各国の年賀コンテンツを紹介することが多いのですが、今年はそれほど年賀コンテンツを見かけないな~ って感じていました。
そんななかでも unshift さんは毎年恒例という感じで公開されていて、さすがだなと思いましたし、効果音などの効果もあっておもしろい体験に仕上がっています。
リンク:
Happy New Year 2024 by unshift
どこかで聞いたことがあるような効果音たち
今回のサイトでは、全編 WebGL が使われています。
3D シーンによってビジュアルが構成されており、WebGL らしい軽快な動作でストレス無く閲覧できます。
ページを開くと、まずは入り口となるイントロページがあり、そこをクリックすることでコンテンツがスタートします。ユーザーのクリックというアクションをトリガーにしていることによって、効果音を再生できるようにしているのだと思います。

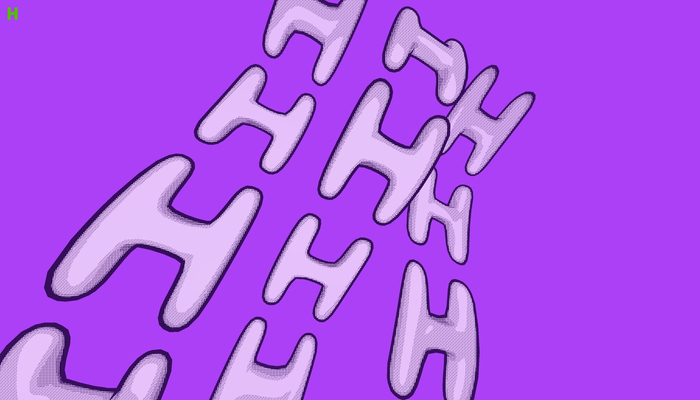
イントロページなど文字が表示される場面では、それらの文字(フォント)は意図的にドット絵風の文字によってスタイリングされています。
3D シーンとして描かれるジオメトリのほうもドットで構成された文字を想起させるような形状をしていて、そのあたりの統一感がコンテンツ全体としてのまとまり感を向上させているように感じます。
3D シーン内に配置されるオブジェクトは、各文字ごとに1体だけの場合もあれば、規則的に複数が配置されている場合もあります。
クリック操作を行うたびに、新しい文字が画面内に登場するようになっており、同時になにかしらの効果音が鳴るようになっています。

また、各オブジェクトの色や背景色なんかもそれぞれかなり個性的な配色になっており、ページを開く度にまったく違った色彩を楽しむことができます。
オブジェクトの陰影付けも結構特徴のある質感になっていて、Bayer のマトリックスとも違う、なんとも言えない独特な陰影表現になっています。
効果音のポップな印象とも相まって、クリックするたびに楽しげで軽快な変化を味わうことができます。

WebGL がまだまだ普及の前途にあったタイミングでは、WebGL で年賀コンテンツを作って公開するというのに一定の意味があったと思います。
最近だと、WebGL そのものは別段めずらしいものでもなくなってきているので、こうして WebGL 製の年賀コンテンツを作って公開するということ自体が珍しい感じになってきているのかもしれません。
なにかの契機に向かって目標を見定め、期限を決めて作品を作って公開するというのは見る方ももちろん楽しいのですが、それを行っている本人の成長につながるということが多分に言えると思います。
効果音もステキで非常に楽しい作例です。
ぜひチェックしてみてください。




