
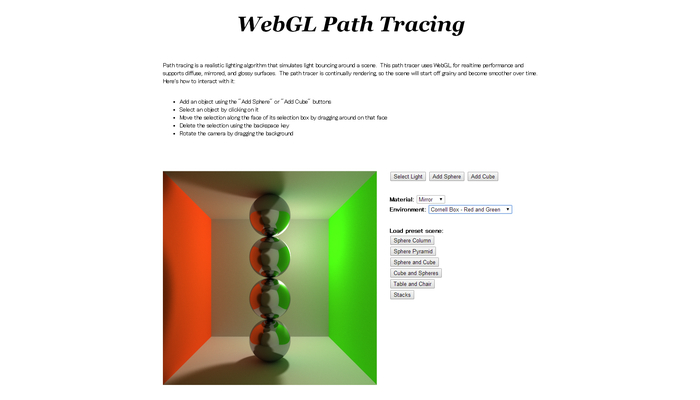
WebGL を利用して本格的なパストレーシングを体験できるデモンストレーション
超本格的なガチのパストレ
割と WebGL の初期のころからある有名なパストレーシングのデモがあります。
近年のハードウェアの進化もあり、一般に普及しているマシンでもこのデモが比較的動くようになってきたのではと感じるので紹介したいと思います。
このデモを個人的に初めて目にしたとき、私の開発環境は XP マシンで、メモリも 512MB ぐらいしか積んでいないような、当時としても旧世代のマシンでした。ページを開いただけでブラウザごと固まってしまうような感じだったんですが、最近のマシンなら普通に動くのではないかと思います。
とは言え、さすがにいわゆる普通の WebGL デモと比較すると重いので、モバイル環境などでは下手にページを開かないほうがいいかもしれないです。
美しい光の世界
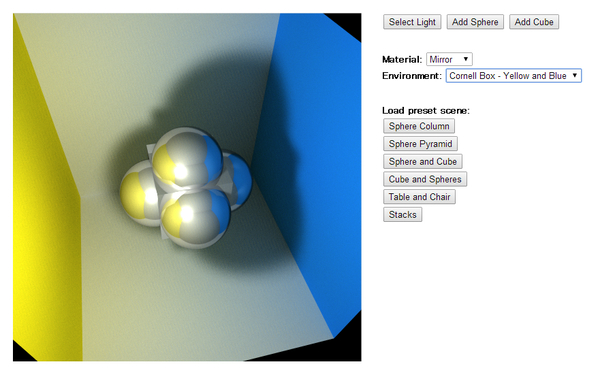
パストレーシングと言われてもあんまりピンとこない方もいるかもしれませんが、誤解を恐れずにすごくざっくりと言うなら「光の表現」に注目すると、このデモを楽しめるのではないでしょうか。

光あるところには影が落ちます。
3D の世界でなんらかのシャドウィングを実装したことがある人ならわかると思いますが、非常に柔らかな自然な影の表現が行われているのがわかると思います。

いわゆる「コーネルボックス」と呼ばれる箱状の空間のなかに、球体や箱などが配置されるようになっています。
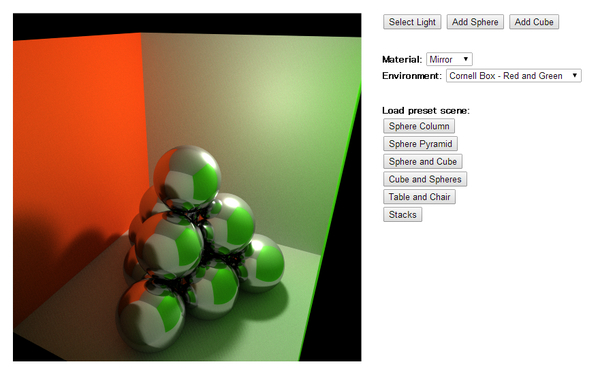
鏡のように磨き抜かれた球の表面には、周囲の背景が見事に映り込んでいます。これもパストレーシングやレイトレーシングならではの美しい光の表現のうちの一つです。

デモの実行中は、空間の部分をマウスでドラッグするとカメラを移動させることが可能です。
そして、上の画像のように、オブジェクトを選択して動かすこともできるようになっています。オブジェクトを動かしてみても、やはり美しい反射や影の表現ができていることがわかりますね。
実行時の注意
このデモはパストレーシングという手法の実装の関係上、ロードされた瞬間から徐々にシーンが鮮明になっていきます。
最初はノイズだらけの状態だと思いますが、しばらく待っていると徐々に高精細な映像になっていくと思いますので、しばらく見守ってみましょう。
また冒頭でも触れましたが、あまり低スペックなマシンだとフリーズしたりブラウザが反応しなくなったりする可能性があるので、気を付けてください。特にモバイル環境ですかね。閲覧は自己責任で。
レンダリングされるオブジェクトは球や箱なので派手さは無いですが、非常に美しい映像が見られるので、マシンパワーに余裕があるならぜひ見ていただきたいです。ちなみに、現行の Macbook Air なら全然問題なく見れました。最近のマシンなら特別問題はないと思います。




