
WebGL のブレンディングについて調べるのに便利なカラーピッカーつきのオンラインツール
紛らわしいブレンドファクターをチェック!
WebGL のデモなどをよく紹介している当サイトですが、今回ご紹介するのは、正直かなり地味なツールです(笑)
WebGL に限らず、CANVAS などでも色を合成・ブレンドするための設定があり、得てしてわかりにくいです。
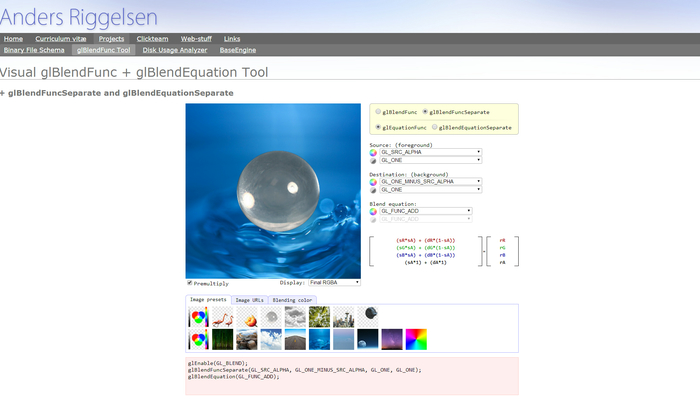
非常に紛らわしい WebGL のブレンディングに関する設定を、実際に選択肢を変化させながら確認できるツールを公開しているサイトがありましたので、ご紹介します。
イメージはいくつか用意されている
既定の画像がいくつか用意されているので、それぞれに好きなものを選びながら比較することができます。
半透明で描かれるものから、完全な透明部分を持つものまで、いくつか用意されています。
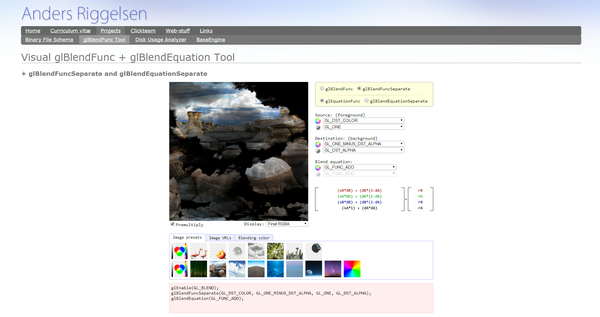
ツールの右半分は各種メニューが並んでおり、ここからいろいろな設定ができるようになっているわけですね。

画像を変えたいときは下のほうにある一覧をクリックすれば OK!
このツールはほんとに派手さも全然ないのですが、個人的には似たようなものを作ったことがあるので、なかなか手間だっただろうなと感心します。
また、面白い点としては、画面の一番下に実際に設定している状態に該当する javascript のコードがプレビューされたり、あるいはカラーピッカーの機能がついていたりする点です。

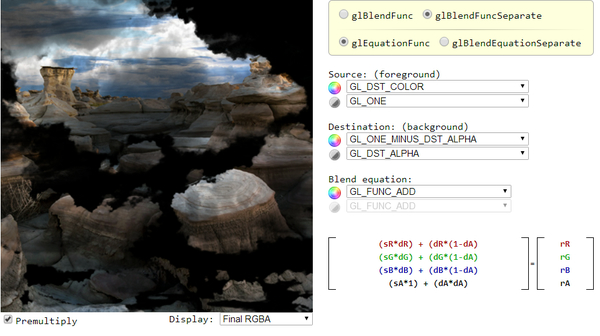
上の画像の右下のほう、ここにはどんなオペレーションで色が決まっているかが式で表現されています。
これはこれでブレンディングを理解する助けになるでしょう。
さらに、描画領域の上にカーソルを持っていくと、この部分に色をカラーピッカーのように拾ってきて表示してくれます。
これはなかなか面白いですね。
全体的に、何度も言うように派手さはないのです。しかし、ツールとしては非常に遊べる、面白いものになっていると思います。ブレンディングを勉強している、あるいは気になっているという方はチェックしてみてはいかがでしょうか。
りんく:
Anders Riggelsen - Visual glBlendFunc and glBlendEquation Tool




