
WebGL を利用した独特なライティング効果で魅せる暗闇のスネークゲーム Trippy Snake
美しいライティング効果でシーンを演出
今回ご紹介するのは WebGL 製のスネークゲームです。
古くから、プログラミングの入門などにも採用されてきたスネークゲーム。これを WebGL で実装し、独特な雰囲気のゲームに仕上げている今作。
ルールは単純明快な普通のスネークゲームですが、ライティングなどが非常に美しく、WebGL ならではの表現になっていると感じましたのでご紹介します。
ドット絵風のレンダリング……その実装方法は?
今回のスネークゲームは、パッと見た感じドット絵調というか、低解像度でシーンが描画されているのがわかると思います。
それが逆に、なんとなく不思議ないい雰囲気を作っているような気がしますよね。
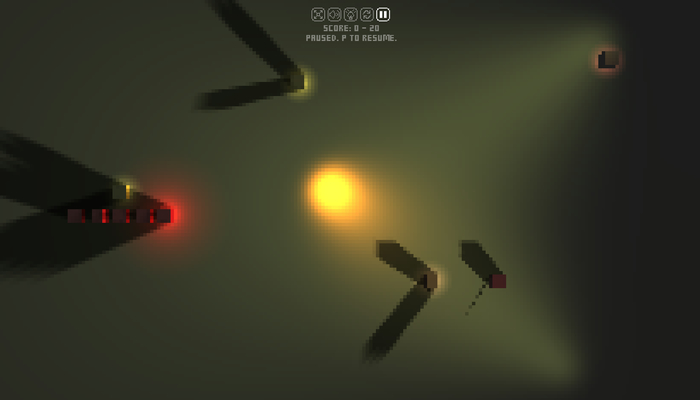
画面内には、姿こそ見えませんがライトがいくつか配置されており、これらが画面内を動き回ります。

上のシーンでは、左下隅のほうにライトがいて、このライトから照射された光によって右上に向かって大きめの影が延びています。
画面の中央にはひときわ明るいライトの明かりが見えます。これは、ライトが床に非常に近い距離にあるからなのでしょう。静止画で見ているとあまり面白くないかもしれませんが、動いている様子を実際に見てみるとなかなか見ごたえがあると思います。

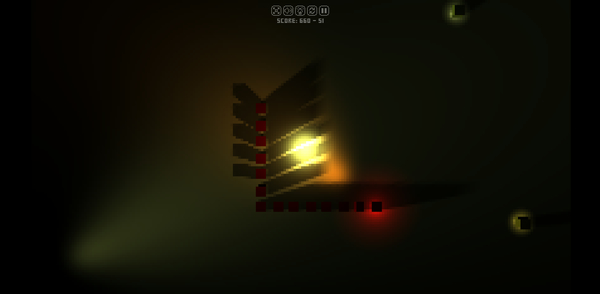
画面の上のほうに並んでいるアイコン状のボタンを押すと、フルスクリーン切り替えの他、ゲームのソフトリセットや、アンビエントライトを強めにしたモードも選択ができます。
上の画像は全体的に明るめの印象になっていると思いますが、アンビエントライトを強めにしたモードを選択した状態でキャプチャしたものです。
このゲームは暗闇でスネークゲームにチャレンジすることが一つのコンセプトのようなので、ゲームを遊ぶときには暗いまま遊んでみるのがいいと思います。

ちなみに、この低解像度っぽい雰囲気の演出……
気になってちょっと調べてみたんですが、どうやら CSS を使ってるみたいですね。私にはそういう発想がなかったので、ちょっとしたカルチャーショックを受けました。
要は、canvas の大きさは小さ目に設定して、CSS で canvas を引き延ばしています。そうすることで適当に負荷を下げつつ描画しているみたいですが、こういう考え方は面白いなあと思いました。
自分で検証したことがないので、パフォーマンス的に CSS で引き伸ばす方法がどの程度実用性があるのかはなんとも言えませんが、こういう方法もあるのだなと思いました。
サクッと遊べる簡単なゲームになってますので、ぜひ挑戦してみてください。




