
D3.js を利用したデータ可視化の秀逸な作例集! より実践的な実装が参考になる delimited
データビジュアライゼーションに特化した作例たち
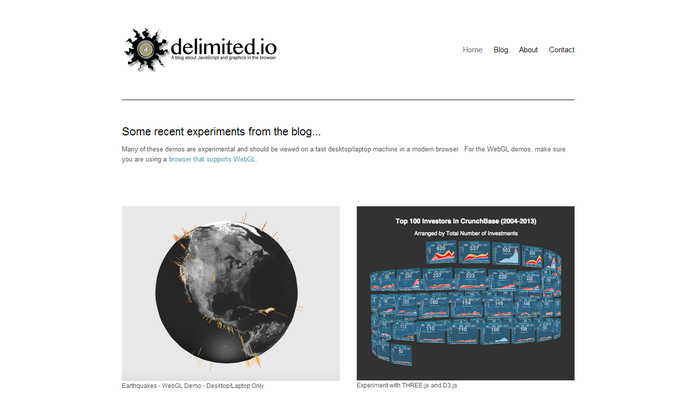
今回ご紹介するのは、D3.js と three.js を利用した、データの可視化を主題にした多くの作例が公開されている個人サイトです。
WebGL というと、ゲームや派手なデモ作品、プロモーションサイトなどといったエンターテイメントの分野でよく利用されていますが、今回ご紹介するサイトで公開されている作品は、どれも一味違った趣の、より実践的な内容になっていると言えます。
3D ビューで見やすくそして美しく
D3.js は、まさにデータビジュアライゼーションをテーマにしたライブラリで、日本でも非常に有名なので名前を聞いたことがある人もいるのではないでしょうか。
今回ご紹介するサイトの作例では、そんな D3.js と three.js を組み合わせた作品がいくつか公開されています。
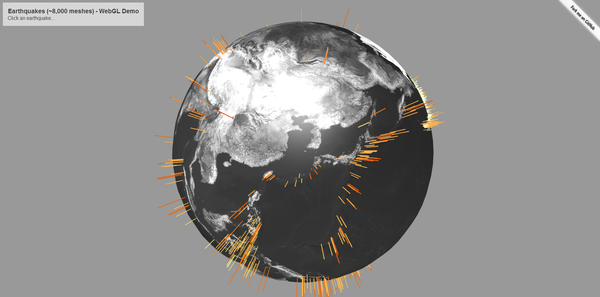
以下の画像は、世界中の地震に関するデータを可視化したもの。

こうして見てみると、やはり日本は地震大国の名にふさわしい発生頻度であることがわかります。
同時に、中国やロシアなどではほとんど地震が起こっていないこともわかりますね。
3D でデータを可視化したことによって、これほど視覚的に情報を認識しやすくなるのだなということを感じさせてくれる見事なデモに仕上がっています。

一方のこちらは、折れ線グラフを可視化したもの。
実はこれは WebGL 実装ではなく、CSS3 による三次元表現です。
three.js には WebGL 以外のレンダラが含まれているため、このように CSS を利用した三次元表現を行うこともできるのですね。
思いのほかサクサクと動く様子を確認できるでしょう。

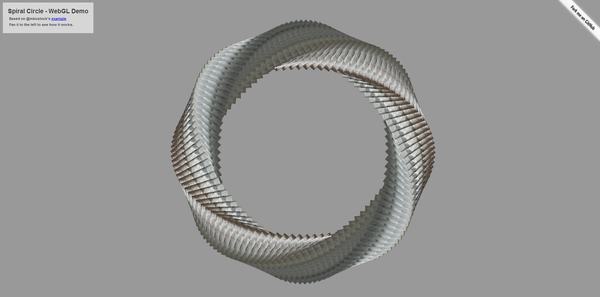
こちらはこのサイトには珍しい、データの可視化とは関係のない WebGL の実装です。
WebGL や 3D 表現にはどうしても慣れが必要です。こういった簡単な作例をいくつか作っていくにつれ、手になじむようにして 3D のセンスが磨かれていくのだと思います。
サイトには、他にもいくつかの作例が公開されています。どちらかというと、派手さよりもデータビジュアライゼーションに寄ったものが多くなっていて、一見すると地味に見えるかもしれません。しかし同時にそれは、より実践的であるとも言えると思います。
近年では、モバイル端末で 3D 表現を行いたい、という需要も増えてきています。今回ご紹介した作例たちのような、軽量ながら見事な 3D 表現を行っているデモはとても参考になると思います。
ぜひチェックしてみてください。




