
メッセージ性の強い WebGL 製のインタラクションショートムービー Finding Home
動作も軽快な癒やし系デモ
今回ご紹介するのは、不思議な雰囲気が魅力的な、ショートムービー風の WebGL 製デモです。
再生される楽曲の雰囲気と、レンダリングで描き出されるシーンとが、とても素敵な世界観を作り出しています。
Finding Home というタイトルがなんとなくメッセージ性の強そうな気配を漂わせていますが、身構えるよりも楽な気持ちで見てみると、いいのではないかなと思います。
マウスインタラクションが心地よい
今回のデモは基本的には一本道というか、放っておけば勝手にシーンが切り替わって進んでいくタイプです。
閲覧するユーザーが行えるのはマウスによる操作のみですが、これがシーンの進行に何か変化を加えたりするというわけではありません。
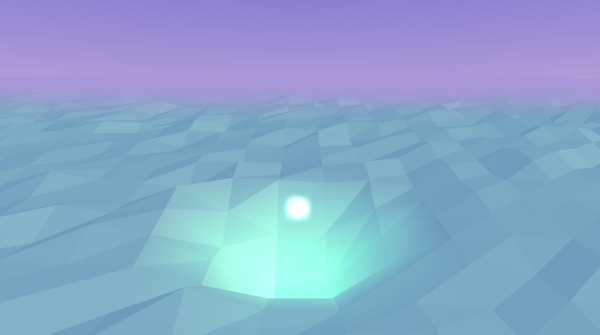
悠々と漂うように動く光るオブジェクトをカーソルで操作しながら、不思議な世界を旅していきます。

はじめは海のような世界の中を飛んでいます。
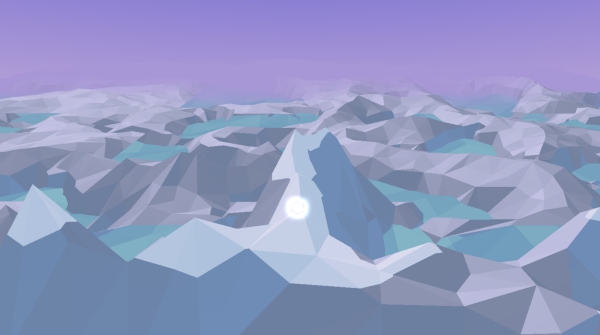
ある程度の時間が経過すると、少しずつ、シーンに変化が加えられていきます。
最初は海面のようなメッシュが世界を覆っていますが、突如そこに地形が現れたり、天候が変化したりするようになっています。


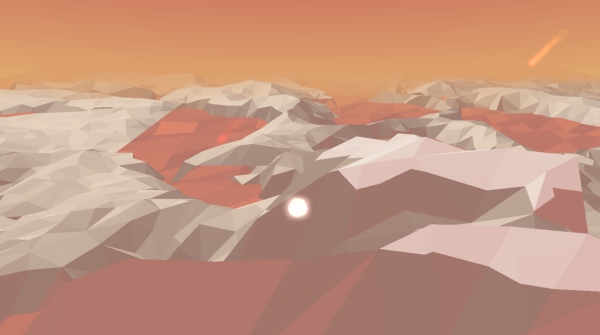
時間が経過すると隕石のようなものが降り注ぐちょっとした末期的雰囲気に。
少々ネタバレのようになってしまうので、ちょっとキャプチャ画像を載せるべきか迷いましたが……
地形や天候の変化が終わると、世界は地上とは違う世界に移り変わっていきます。
一応キャプチャ画像を載せておきますが、言葉で説明してしまうと野暮かなとも思いますので、ぜひ実物をご覧になってみていただきたいところです。

パーティクル表現が美しいですね。
このようなパーティクルメインのシーンに移ってからも、そこまでのシーンと同様に、光を放つオブジェクトをカーソル操作で動かすことができます。
非常にシンプルなデモで、それほど尺が長いということもありませんが、ふんわりとした柔らかな雰囲気がとても印象的な作品だと感じました。
あまり負荷も高くないので、ノート PC などでも見れると思います。ぜひチェックしてみてください。




