
ヨーロッパの名峰マッターホルンの歴史を振り返ることができる WebGL 製コンテンツ Chasing the Matterhorn
アルプス山脈に思いを馳せる
今回ご紹介するのは、ヨーロッパはイタリアとスイスの国境に位置する名峰、マッターホルンをテーマにしたサイトです。
日本人にとってはそれほど馴染みの深い山ではありませんが、名前くらいは誰も聞いたことがあるのではないでしょうか。今回ご紹介するサイトでは、マッターホルンの登山の歴史などを振り返ることができ、ちょっとした歴史的資料の様相を呈しています。
3D によるビューを効果的に使いつつ見せるコンテンツは、とてもシンプルな構成ながら非常に興味深い内容になっています。
関連写真も多数掲載
マッターホルンは大きく分けると4つの斜面を持つ四角錐の形をした山で、その斜面の向きによって登頂難易度が変化するみたいです。
登山に詳しい方であれば、そのあたりをご存知なのかもしれませんが、私は残念ながら登山には詳しくないので、事細かくここでマッターホルン自体について解説することはできません。
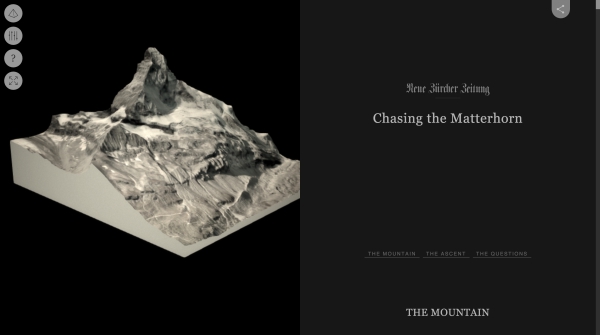
あくまでもウェブサイトと、その WebGL の実装そのものに注目すると、今回の WebGL ビューはあくまでも情報をわかりやすく可視化するためのロジックのひとつとして組み込まれています。

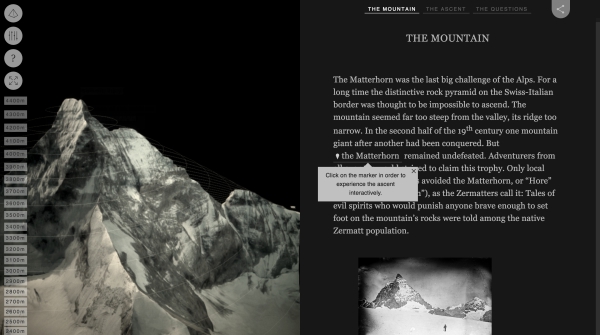
サイトのトップページからは、WebGL による 3D プレビューモードと、静止画で山脈部分を表示するだけのふたつのモードを選択できます。
あまり PC に負荷をかけずに、コンテンツを純粋に楽しむこともできるように配慮されているのは、地味にいい設計だなと感じました。夏場に WebGL が利用されているページを長時間じっくり閲覧するのはいろんな意味でつらい部分もあるので、こういうのはすごくいいなと思います。
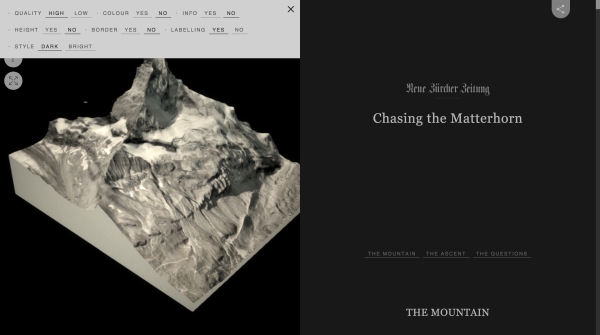
3D プレビューモードでは、左上にアイコン上のメニューが並んでおり、これを利用するとマッターホルンの詳細な情報を任意に可視化させることができるようになっています。

「YES」や「NO」をクリックして機能をトグルできるようになっていて、直感的でわかりやすいですね。
山脈部分の 3D ビューは、ドラッグ操作で視点を自由に変更できるほか、ズーム操作などもできるようになっています。
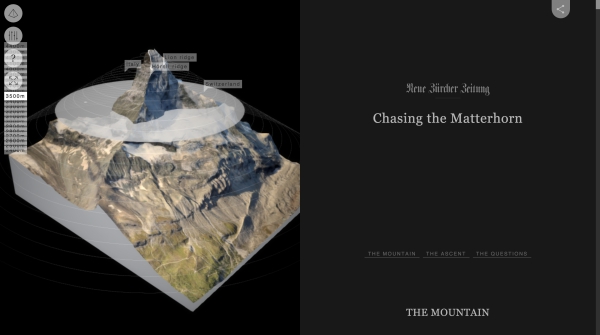
メニューからいくつかの機能をオンにすれば、山脈の高さをわかりやすく可視化することもできます。マウスの動きに連動して、標高を表す円盤状のポリゴンやラインが描画されるようになると、スケール感がとてもわかりやすいですよね。

このように、このサイトの WebGL 実装はあくまでも「情報をわかりやすく読者に伝えること」に特化していると言えますね。
ページの右側にあるコンテンツ部分には、マッターホルン登頂の歴史などを振り返る文章ベースのコンテンツが配置されています。文章の量もさることながら、適宜写真などを掲載しながら展開していくので、非常に興味深く見ていくことができます。
非常に丁寧に作られている感じがしますね。

全編英語なので、なかなか英語がわからないと文章を読んで楽しむというのは難しいかもしれませんが、写真が多いのでサラッと流し読みしていくだけでも、結構面白いと思います。
情報を正しくわかりやすく伝えるための、WebGL 実装。WebGL というとどうしてもエンターテイメント性の高さに注目してしまいがちですが、こういった利用の仕方も WebGL ならではです。
資料としても貴重なコンテンツだと思いますので、ぜひチェックしてみてください。




