
それはまるで幻想的なデジタル玉暖簾!? WebGL で描画される Gridiron が美しい!
あまりに美しい動的生成デモ
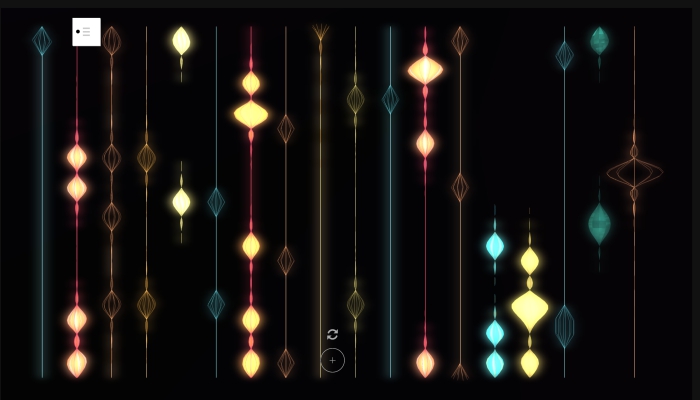
今回ご紹介するのは、玉暖簾のようなビジュアルが特徴の WebGL 製デモ作品。
独自のアルゴリズムやパラメータを使って、動的に暖簾状のモデルが生成されます。パターンをロードするたびに変化させるので、恐らく同じ模様が再度生成されることはほとんどないはずです。
見た目も非常に美しいので、ぜひチェックしてみていただければと思います。
実力派の作者が送る美麗作品
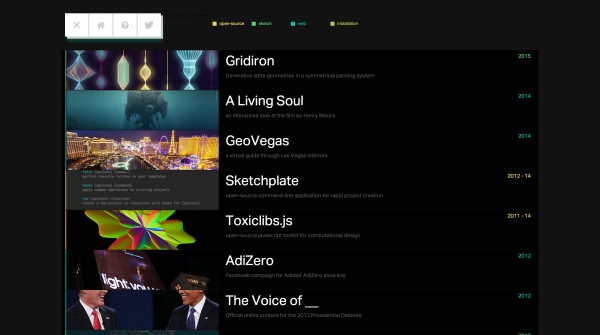
まず今回ご紹介するページですが、作者さんのページで紹介されているデモのうち、2015 年になって公開された最新作という位置づけです。
その他にもたくさんの作品が公開されており、そのどれもが非常にハイレベルな仕上がりなので、じっくりとサイト全体を眺めてみるのもいいと思います。
今回は、玉暖簾のような最新デモに注目して紹介します。

毎年コンスタントにハイレベルな作品を輩出していてすごいですね。
今回の作品は、一応意味としては暖簾というよりはスノコ、なんですかね……
直訳するとそうなるみたいですが、Gridiron というタイトルの作品になります。
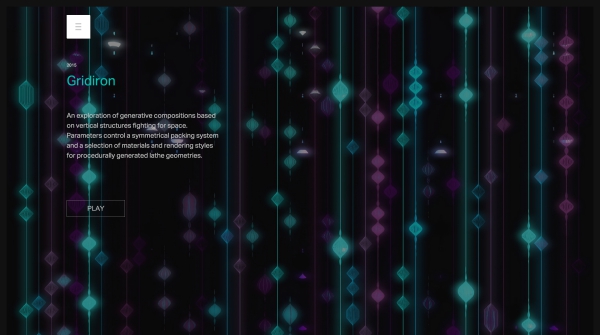
ページを開いた直後は、まだデモが実行されているわけではなく、簡単な説明文なども書かれています。

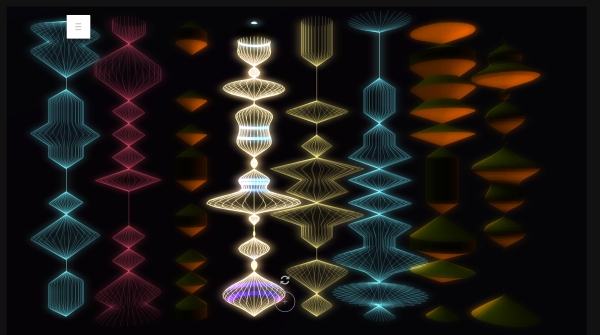
このタイトルページを見ると、寒色系の色をベースにした、玉暖簾のような面白い描画結果の様子がキャプチャされています。
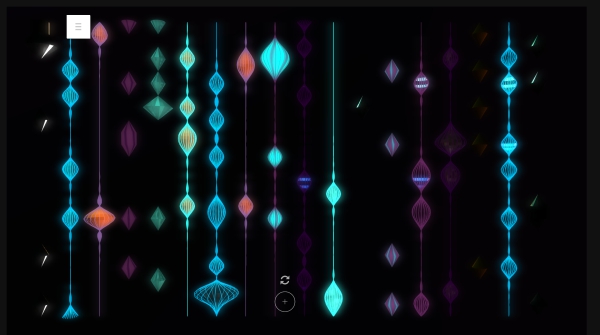
しかし今回のデモには、デモを実行したあと、いくつかのアルゴリズムのパターンを組み合わせてモデルの形状を再構築するリロード機能が組み込まれています。
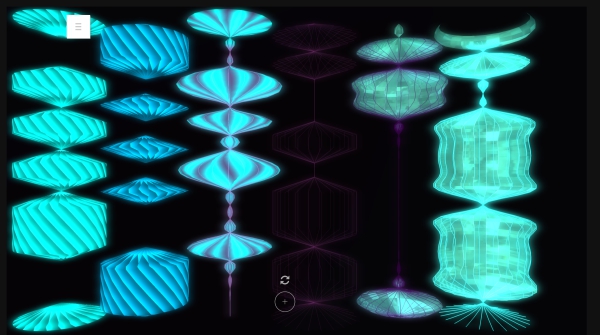
毎回かなり様子の違うモデルが生成され、その大きさや色は実にさまざまです。



かなりバリエーションに富んだシーンが描画されているのが見て取れると思います。
画面の中央のリロードを表す矢印のマークを押すたびに、まったく違う描画結果を楽しむことができます。
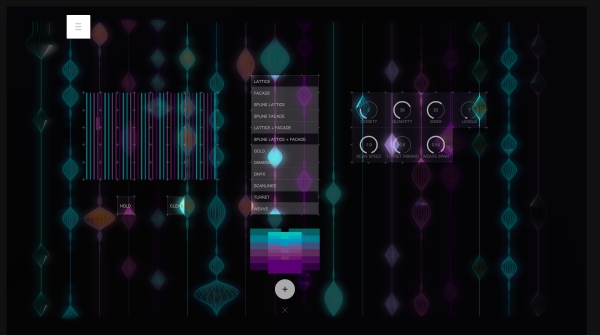
リロードボタンではランダムにパラメータが新たに割り振られ、それによりこれだけ豊富なレンダリング結果を得ているようですが、これを自分で任意の値に設定することもできます。
設定用のインターフェースも非常に凝っていて、カッコいいですね。

インターフェースから WebGL 実装まで、一部の隙もない、見事な作品として仕上がっているように感じます。
作者さんのほかの実装を見てもそうですが、本当にこだわりを持って作っているのだと思います。
非常に美しいデモです。ぜひ、チェックしてみてください。




