
パッケージが織りなす世界はまるで広大な宇宙のように…… Code Galaxies Visualization がすごい!
本物の宇宙のなかを浮遊しているかのよう
今回ご紹介するのは、パッケージマネージャーが扱っているパッケージの情報を、点や線を使って可視化する WebGL 製のデモです。
npm や Bower といった、パッケージ管理のためのマネージャーはこのサイトをご覧になっている方であればおなじみだと思います。そんなパッケージマネージャーの持つ膨大な情報を三次元空間上マッピングしてくれる今回のデモは、想像がつくと思いますがとんでもない大量のオブジェクトが描画され、非常に美しく、そして迫力のある映像を楽しむことができます。
それはまるで宇宙のように。
広大なパッケージマネージャーの世界を旅してみましょう。
操作系が少し独特
今回のデモは、特殊なグラフ化されたデータを使って動いています。
この元になるグラフデータも、デモの作者である anvaka 氏が作ったコンバータのようなものを通して作られているようです。
今現在も開発が続いているプロジェクトで、特にパフォーマンスや視覚化の方法などは、これからも随時修正が図られることになっています。

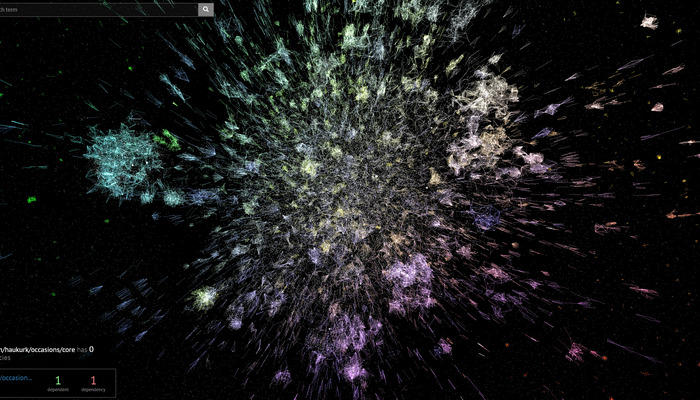
パッと見た感じ、もうなんだか宇宙というか銀河系のように見えますよね。
たくさんの点、そして一定の距離にある、相互に関係性のある点同士を結ぶライン、これらが作り出す映像はひとつの宇宙を感じさせてくれます。
少々カメラ操作が特殊で、基本的にはキーの入力やマウス操作を使います。たとえば FPS などでよく見受けられる WASD キーを使った移動や、マウスを使った視点移動などができます。

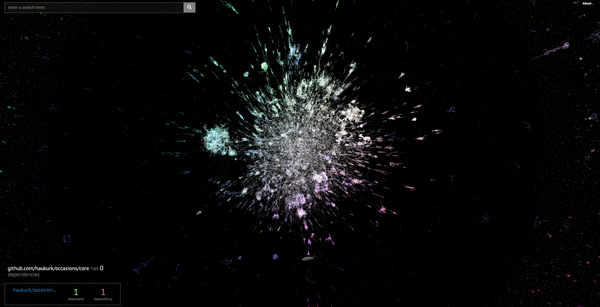
少し寄ってみたところが上のキャプチャ画像。
点やラインがより見やすくなっていると思います。
基本的にズームインもズームアウトも無制限にできるので、細かく見たい部分があればその場所に向かってどんどん拡大していくことができます。
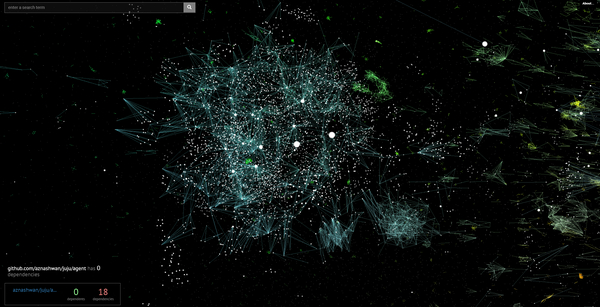
この点のひとつひとつがパッケージであり、それぞれの点の間に引かれているラインは依存関係などを表しています。ただし、作者によると完全に依存関係をすべて可視化すると、ラインの数が多くなりすぎてしまうようで、ある一定の距離内にあるパッケージ同士の間でしかラインが引かれないようにしているみたいです。

さらに寄ってみました。
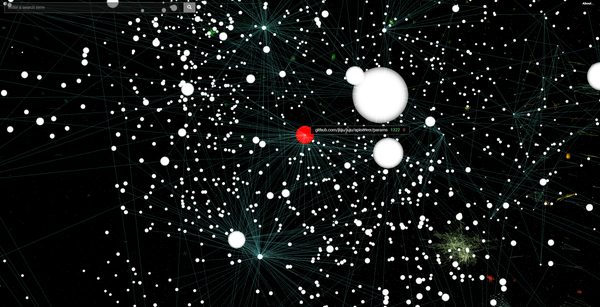
点にマウスカーソルを合わせると、その点がホバー状態で赤い色に変わります。同時にパッケージ名などもポップアップ表示されます。
これだけ多くのオブジェクトを描画しておきながらも、こうしてそのひとつひとつにパッケージ名などの情報をきちんと付加しているというのが信じられないくらいすごいと感じました。
その割に、全然重くないですし、ローディングにもそれほど時間は掛かりません。実際に試せてはいないのですが、モバイル端末でも操作できるように作られているみたいですし、恐らく Wi-fi 環境などでもこの軽さなら読み込みは可能だと思いますね。
うーむ、すごい……

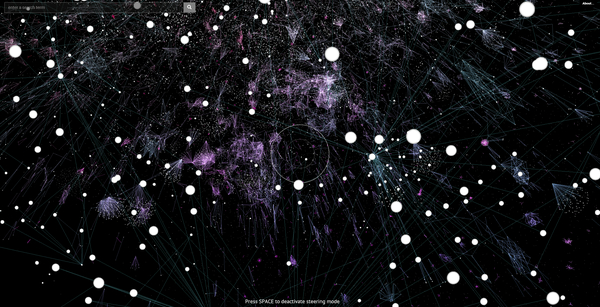
PC でプレビューしている場合だけに使える特殊なモードもあります。
スペースキーを押すことで、モードが切り替えできるようになっており、モードを切り替えると画面の中央に丸いサークル上のガイドが出てきます。
このモードでは、マウスカーソルを注視点として、カメラが自動的に追従するようになり、より宇宙の中を旅している感覚に没入できます。
パッケージが降り注ぐ雨のように一斉に動く様子は本当に圧巻です。npm、Bower、Ruby gems、Arch Linux など、いくつかのデータが公開されています。
ぜひチェックしてみてください。




