
Google I/O 2016 限定コンテンツ! Paper Planes でとびきりの WebGL 体験を楽しもう!
リアルタイムにサイトに反映される世界のアクセス
今回ご紹介するのは、現地時間で 2016 年 5 月 18 日から 20 日まで開催される Google I/O 2016 で使われたライブデモです。
さすがは Google と言うべきなのでしょうか……こちらのデモは WebGL のリアルタイム性を最大限に活用した事例と言っていいと思います。
恐らく期間限定でしかアクセスできないと思いますので、スマートフォンを使ってぜひアクセスしてみてください。同時にブラウザでページを開いておくと、より楽しめます。
スマートフォンのアクセスが反映される
今回のデモは、WebGL のビジュアルという意味ではそこまで凝ったものではありません。
ローポリゴンな雰囲気の地球がシーンの中心にあり、その周囲をたくさんの紙飛行機が飛び交っています。そして、この紙飛行機のひとつひとつが、世界中からのアクセスを表現した一種のシンボルのような扱いになっていますね。
世界中のアクセスとは言っても、これらはスマートフォンなどのモバイル端末からのアクセスに限定したものです。
とてもグローバルな、規模の大きなデモですね。

ド派手なビジュアルというわけではないのですが、シンプルながら心地良いカラーリングを施されたシーンは、どこか夢の世界のような不思議な雰囲気で、とても美しいレンダリングとなっています。
このサイトの素晴らしいところは、モバイル端末からのリアルタイムなアクセス状況が、今こうして目の前で開いているブラウザ上にマッピングされるという点にあります。
しばらくシーンを眺めていると、カメラが勝手に動き出し、世界のどこかの都市や地名が画面に現れます。
これは、今まさにこのウェブサイトにアクセスしてきた通信の情報を可視化しているものです。

中国からもこんにちは!
レンダリングされるシーンを眺めていると、画面の手前の方から地球に向かって飛んで行く紙飛行機が時折現れるのがわかると思います。
この手前から現れる紙飛行機には、その飛行の軌跡のような帯が表示されるのですが、これがまさにその瞬間にあったアクセスを表しているみたいですね。
ためしに、私もスマートフォンからアクセスしてみたのですが、ほとんど時間差なく、ほぼリアルタイムに以下の画像にあるように東京がクローズアップされました。
これはすごい!

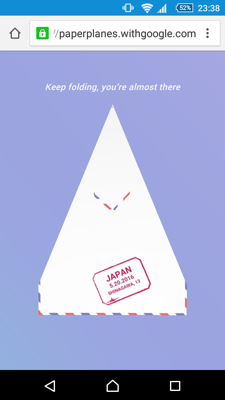
上の画像は PC でのブラウザ上のレンダリングですが、一方、スマートフォンの画面のほうでは、なんと紙飛行機を自分で折りたたんでいくという面白い WebGL コンテンツが実行されます。
うまく画面をスワイプしながら、矩形のレター風になっているポリゴンを折りたたんでいき、紙飛行機を作っていきます。
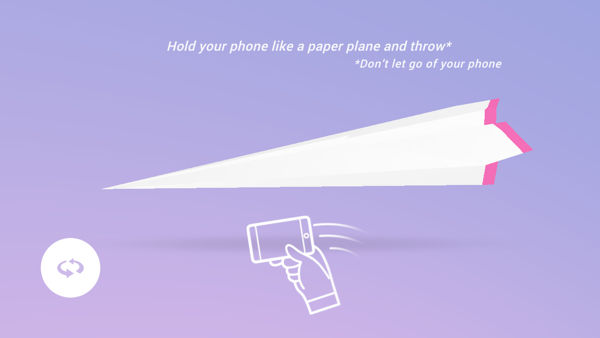
紙飛行機が折れると、今度はスマートフォンを振るような操作を行ってやると、ジャイロセンサが反応して紙飛行機がスマートフォンの中から飛び立っていきます……
なんてロマンチックなコンテンツなんだ……


Google I/O は非常に注目されるイベントなので、これに関連して公開された今回のデモは、正直わざわざ紹介しなくてもみんな知ってるだろ! と最初は思いました。
とは言え、やはりこれは紹介しないのはあまりにもったいないと思わせる、とてもよくできた WebGL のコンテンツだと感じました。
WebGL を利用した 3D の表現は、最近ではもう珍しいとはお世辞にも言えなくなってきた感があります。しかし今回の事例のように、複数のデバイス間をまたぐような表現や、モバイル端末だからこそのコンテンツと連携した WebGL 作品ということになると、そうそうお目にかかれない貴重な事例だと思います。
なにより、自分自身のアクセスが可視化される様子、あるいはスマートフォンを使って紙飛行機を飛ばすというその体験、それらのひとつひとつが稀有な興奮と楽しさを感じさせてくれます。
とてもおもしろく、完成度も高い素晴らしいコンテンツです。
スマートフォンからのアクセス専用の URL は https://g.co/IOplanes です。
ぜひみなさんもサイトにアクセスして、紙飛行機を飛ばしてみてください。




