
ノルウェーにある海鳥の楽園を WebGL のレンダリングとスクロール連動で解説するウェブサイト
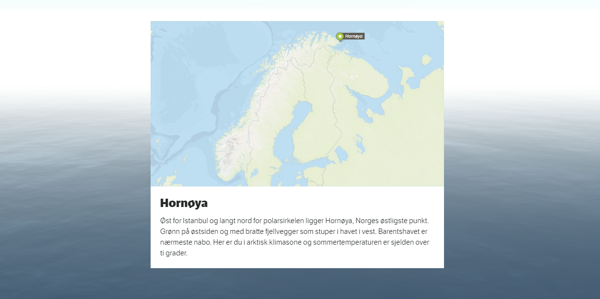
ノルウェーにあるとある島の様子がわかる
今回ご紹介するのは、極北のノルウェーにある、とある島をテーマにした WebGL コンテンツです。
現地の言葉で Hornøya と書く名前の島なのですが、Google 翻訳で発音させて見た感じでは「ふーなや」か、もしくは「ほぅなや」といった感じの音でした。ほとんど日本語での情報がないのですが、ウェブサイトを見てみれば、この島がどのような特徴を持っているのかはすぐにわかるでしょう。
スクロールと連動して動くカメラがなかなか見事なコンテンツとなっています。
スクロール連動型カメラワーク
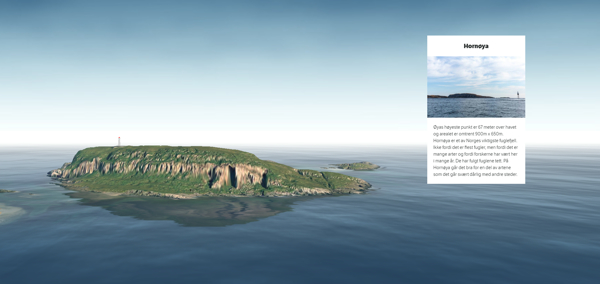
今回のサイトは海に浮かぶ島をテーマにしているだけあって、海面の表現も非常に美しい WebGL のシーンを利用しています。
レンダリングされるシーンはほとんどが 3D ですが、スクロール操作に連動して動く DOM との連携が見事で、ほとんど違和感なく二次元の DOM に書かれた文章などを見ることができます。
写真も結構豊富に使われているので、言葉がよく読めない(意味がわからない)としても、とても楽しく閲覧できるサイトだと思います。

舞台になっているのは、北欧の厳しい自然で有名なノルウェーです。
ノルウェーは海に面した非常に横に長い形をしているのですが、その東の端のあたりにある島のようですね。
翻訳機能を駆使してなんとか読み解いた感じでは、なんと夏でも最高気温は 10 度をほとんど超えないそうです。すごいですね……

WebGL のシーンは、写真を立体形状のメッシュにマッピングしたものだと思います。
それほど高解像度の画像を使っているわけではないようですが、それでも海の質感の見事さも手伝って非常にリアルな景観として、目に飛び込んできます。
通常のウェブサイトと同じように普通にスクロール操作をするだけで、時折カメラの視点が自動的に移動するようになっており、とてもダイナミックな、まるで映像表現のようなコンテンツになっているなと思いました。

なぜか灯台だけはフラットなマテリアルのポリゴンです……
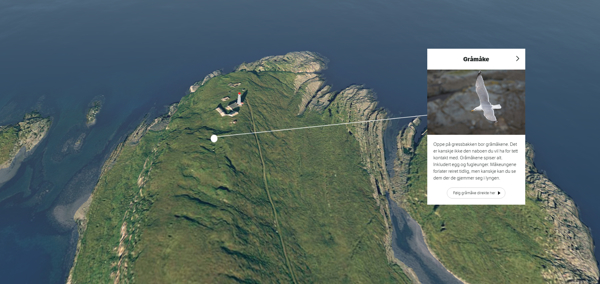
こちらの島は、自然環境という意味では多数の海鳥が渡ってくる島として有名なようで、そんな海鳥たちのコロニーの位置や、海鳥の種類が紹介されています。
WebGL のレンダリングと、DOM との間を線で結んだりしている箇所がありますが、これも非常に自然というか、ぴったりとブレることなく線が引かれていてすごいですね。
とても自然にさらっと実装されてるので気が付きにくいですが、もし自分でこれ実装するとしたら結構面倒ですね(笑)
サイト自体が全体的にちょっと見た目は地味ですが、とてもよくできてると思います。


DOM を効果的に使いながらも、背景の迫力ある景観を WebGL でしっかり見せることで、絶妙なバランスでコンテンツが提供できていると感じます。
WebGL というと、フルスクリーンサイズの Canvas にガシガシと全面レンダリングしていくことが多いですが、こうしたウェブサイトならではの DOM との連携を行っているコンテンツは、これはこれでやはり高い技術力の賜ではないかなと感じさせられました。
自然の雄大さや美しさ、その土地の雰囲気などをじっくりと楽しむことができる素晴らしいサイトだと思います。
ぜひチェックしてみてください。




