
グレイスコットモデルのシミュレーションを心ゆくまで堪能できる Gray-Scott Explorer が楽しい!
意外と多機能なインターフェース
今回ご紹介するのは、グレイスコットモデル(Gray-Scott Model)をテーマにした GLSL ベースのシェーダアプリケーションです。
実は以前にも、同じようにグレイスコットモデルをテーマにした、GLSL ベースのデモをご紹介したことがありました。今回の作品も、基本的にはそれと似たような感じです。
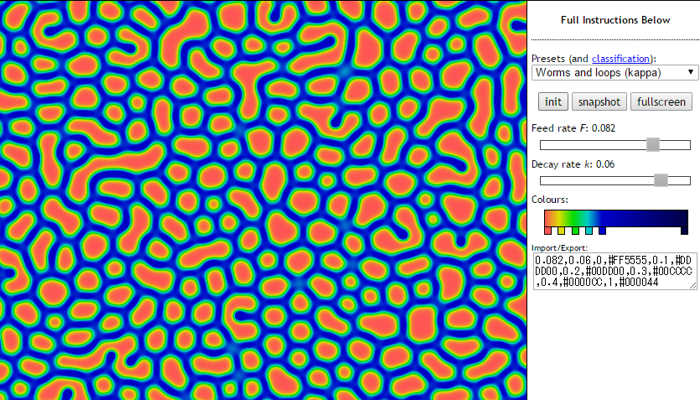
たくさんのプリセットパターン、リセットするためのボタンやカラーマップを変更できるインターフェースなど、実はかなり多機能なデモとなっています。
時間を忘れて見入ってしまう不思議な世界
グレイスコットモデルでは、一定のルールにしたがって繰り返し繰り返し計算を行っていき、その結果を視覚化することによって、今回のデモのような模様が描かれるという不思議な現象を見ることができます。
反応拡散系と呼ばれる一種の化学反応を数理学的にモデル化したもの、ということみたいなんですが、私はちょっとこのあたりは専門外でよくわかりません。
グレイスコットモデルそのものを解説することはちょっとむずかしいのですが、これが GLSL によって高速に、二次元的な処理によって描き出されていることはシェーダのソースコードなどを見れば想像できますね。

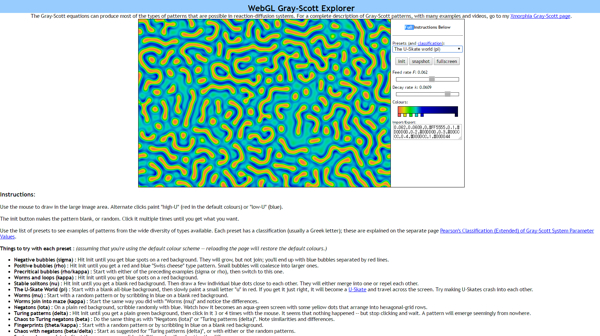
ページ全体の雰囲気は、ほとんど装飾のない昔ながらの HTML という感じですが、デモの実行部分の下には、プリセットとして用意されているモデルの解説などが書かれており、この手のジャンルが好きな人にとっては興味深い内容となっています。
こういった科学的な知識についてはちょっと苦手という人でも、デモの部分を適当にいじっているだけで、とても楽しく描き出された模様を見て楽しむことができるはずです。
デモの実行部分の右側に並べられているボタンをクリックしたり、ドロップダウンリストを変更するしたりするだけで、あっと驚くような変化が起こり、とてもおもしろいですね。

ちょっとだけ技術的な話をすると、複数のシェーダで互いの描画結果を参照しあうように処理することで、世代を超えてどのような影響が起こるのかをシミュレートしているのだと思います。
一種の GPGPU 的な感じの処理をしているわけですが、描画結果としてきちんと絵が出てくるので見ている方はとても楽しいです。
シェーダは高速な演算に特化しているため、今回のようなデモは、まさに得意分野だと言えると思います。


濃度が変化したり、あるいは拡散したりといった、一種の化学反応をモデル化して視覚的に捉えることができるようにしたもの、と言われるととっても難しそうな感じがしますよね。
でもこうしてアニメーションする映像として表現されたものを見ると、いやでも好奇心を掻き立てられるから不思議です。
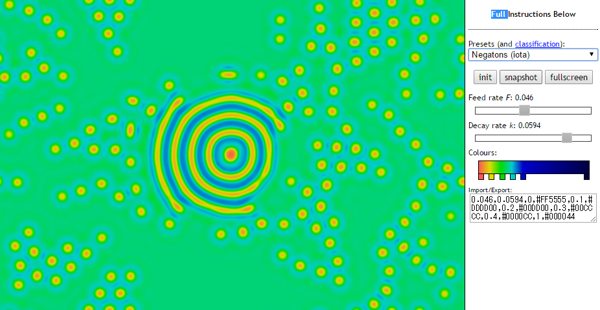
特定のパターンによって繰り返し計算が行われるため、「init」と書かれたボタンを押すなどして状態がリセットされたときには、規則正しく線対称になったような模様が出ることもあります。
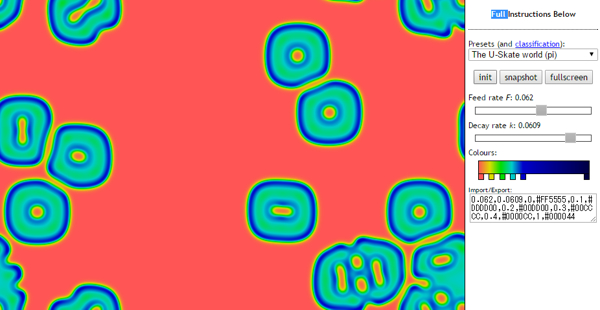
プリセットを変更したりボタンを押したりしながら眺めていると、まるで GLSL によって描き出されたなにか実在する生命体の姿なのではないか……と思わず考えてしまうような動きをするものもあります。


以前ご紹介したグレイスコットモデルのデモでは、背景が黒一色でしたが、今回のデモの場合は濃度が高い場所が赤く、低い場所が青いという感じで、色が付けられているみたいです。
今回のデモはマウスでクリックしたりドラッグしたりすると、濃度に影響を与えることもできます。WebGL らしく、インタラクティブなデモの実行が可能となっているわけですね。
描き出される模様は、本当に、どこか超自然的というか、宇宙や生命の神秘みたいなものを感じるものばかりで、科学や数学に詳しくなくても、見ているだけで楽しめると思います。
ぜひチェックしてみてください。




