
様々なグリッチ効果で自在に色を変化させる! Pixi.js を利用したオモシロ WebGL デモ!
二次元的なアルゴリズムが面白い
今回ご紹介するのは、写真や画像といった二次元のデータに対して、特殊な色を引き伸ばしたような効果を与えることができる WebGL デモです。
実装には Pixi.js が使われているようですが、非常に軽快な動作で、ちょっとめずらしいエフェクトをバシバシ掛けることができるようになっています。
あんまり WebGL 実装では見かけないような、不思議なエフェクトが多いですね。
マウスを使って大胆に操作しよう
今回のデモは、画面の右上にあるメニューからマウスによって与えられる効果が変更できるようになっていますが、いずれの効果も、かなりユニークです。
また、ちょっとカーソルを動かすだけで結構いろいろな変化が起こる感じなんですが、それでも、割りと大胆にカーソルを動かしていくほうが、より楽しくデモを実行できると思います。
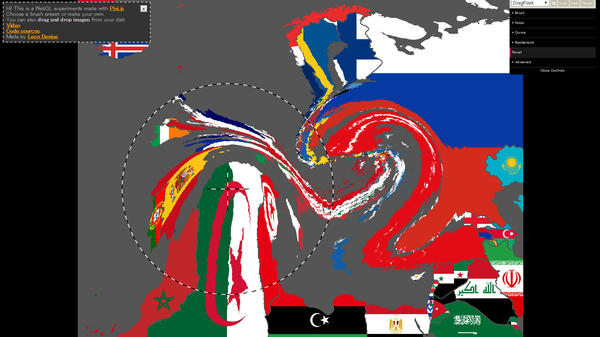
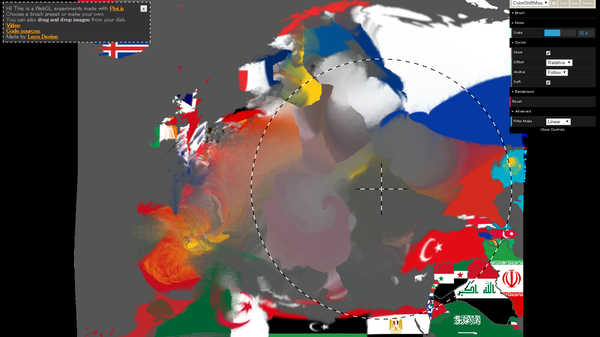
プリセットとして用意されている画像は、今回のデモの効果が非常にわかりやすい国旗の色を国土に塗った特殊な地図か、もしくは男性の顔画像となっています。

特殊な、非常に半径の大きな円のようなカーソルが、マウスカーソルの代わりに表示されます。
そして、ドラッグ操作を行うと、上の画像に示したように特殊な効果が現れます。
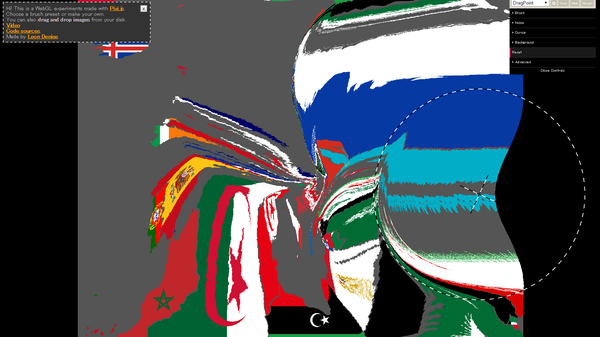
まるで水面にそっと浮かべたインクのようにぐにゃりと曲がったり、あるいは押し出されて寄ってしまったり……
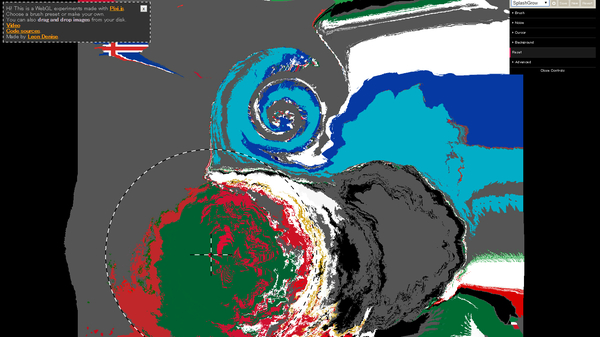
その他にも、まるでカーソルの中心からインクが湧き出してきているかのような不思議なエフェクトもあります。なかなか静止画では効果が伝わりにくいかと思いますが、せめて雰囲気だけでも感じていただければと思います。



デフォルトの状態だと、全ての色の変化が「ニアレストネイバー」によって補間処理されるため、ちょっとノイジーというか、エイリアスの目立つような見た目になります。
フィルタリングモードは線形補間を選択することもできますが、恐らくは、負荷の都合を考えてこのようなプリセットになっているのだと思います。
得てしてこのような二次元の画像処理系は重い場合が多いので、それに配慮してのことなんだろうなと思います。
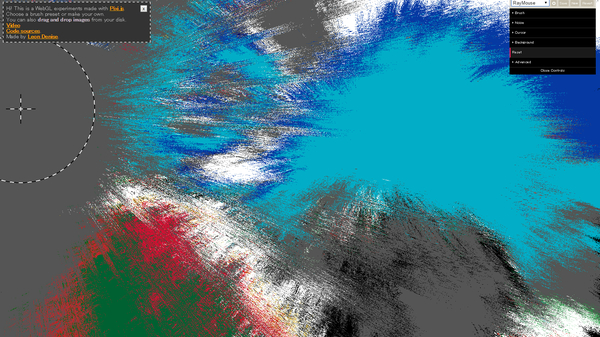
やはり、線形補間モードにすると、風合いも変化しますし、混ざり具合も美しいですね。

今回の作品に使われている色の変化は、あまり他で見かけたことのないような不思議なブレンド効果が多いような感じがします。
また、このカスタムカーソルというのでしょうか、大きなサークルが画面に表示されて、それでぐりぐりと画像を変化させていくのは、なんとも言えない謎の爽快感がありますね。
不思議な色の変化、その混ざっていく様子、うまく言葉で説明できないけど妙に面白い、そんな珍しい作品だなと感じます。
みなさんもぜひチェックしてみてください。




