
とあるミュージックフェスティバルのために作られた WebGL 製のミニゲームコンテンツ!
イベントのためのサイトだけどしっかり遊べる
今回ご紹介するのは、海外で行われたミュージックフェスティバルのサイトで、画面の奥の方に向かって、できる限り遠くまで駆け抜けていくというミニゲームを楽しむことができます。
今回のサイトは公開当初、結構話題になりました。もしかしたら、既にご覧になったことがあるという人も、多いかもしれないですね。
サイトは全体的にローポリゴンをベースにしたものですが、テクスチャやデザインが非常に凝っていて、見ていてとても楽しい雰囲気を感じるサイトとなっています。
サウンドパーツを集めて奏でる
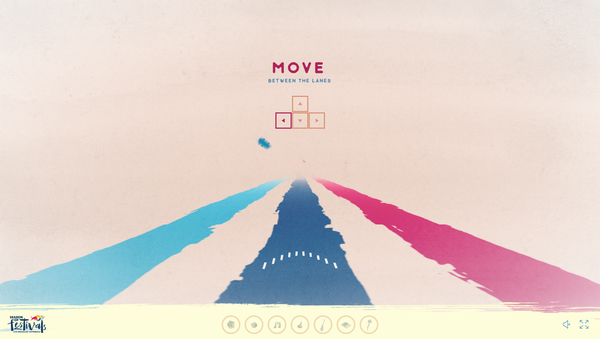
今回のサイトのミニゲームは、こういってはなんですが、WebGL ではよく見かける、奥に向かってひたすら進んでいくタイプのちょっとしたアクションゲームです。
カーソルキーの左右を上手に使い、三本あるレーンをひとつ選んで進んでいきます。
この内容だけだと、本当にありきたりというか、面白いところがあまりないような感じになってしまいそうなものですが、今回のサイトのゲームの場合はひと工夫凝らされています。

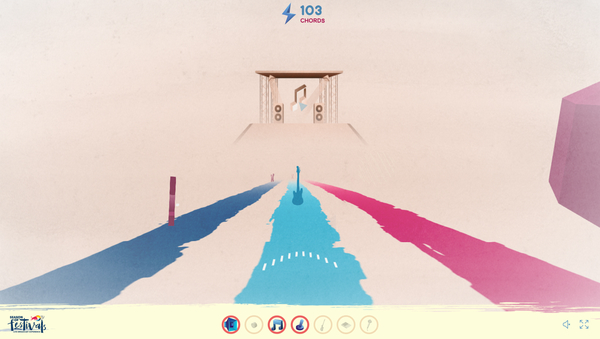
三本あるレーンの上には、ペナルティとなるドクロマークのお邪魔アイテムや、様々な楽器を模したアイテムが流れてきます。
これらの楽器の形状をしたアイテムは、それぞれが、なんとゲーム中の BGM に関連付けされています。つまり、レーンを駆け抜けながら、楽器の形をしたアイテムを集めることで、それがひとつの音楽になっていくのですね。
ドラムやギター、あるいはボーカルなどが次々と加わっていくと、より華やかなサウンドが流れ始めます。
これはとても面白い仕組みだなと思いました。

取得したアイテムの情報は、画面の下のところに表示されています。
全てのアイテムを揃えることができれば、とても楽しげな、しっかりとしたサウンドが流れ始めます。視覚だけでなく、聴覚でも楽しめるゲームというのはいいですね。
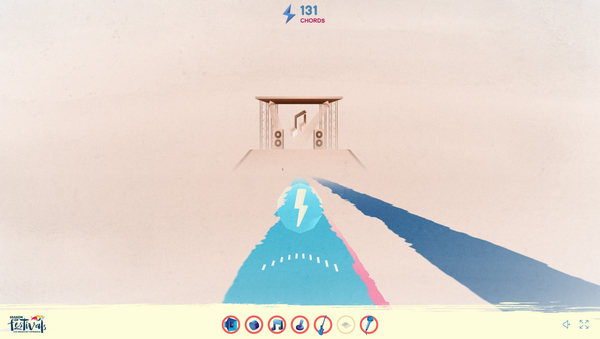
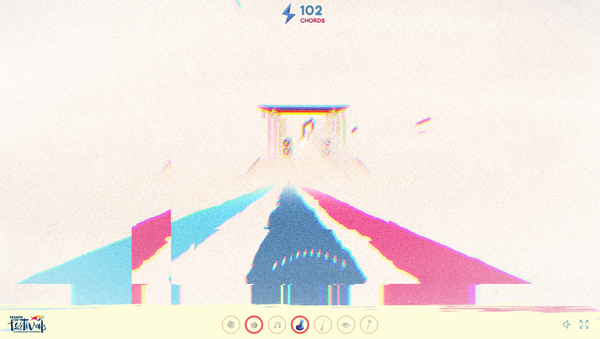
ちなみに、下の画像にあるような雷のマークのようなアイテムを取ると、一定時間無敵になり、超加速モードを楽しむことができます。
ドクロマークも跳ね飛ばしながら、爽快に駆け抜けることができるでしょう。

一方で、ドクロマークを誤って触ってしまった場合や、ゲームオーバーの際の演出も凝っています。
ここでは、まあ three.js では比較的よく見かけるものではありますが、グリッチノイズのような演出が一瞬画面を覆います。
このような派手なエフェクトを追加することで、単調になりがちなシンプルなゲーム性に華を添えているわけですね。なかなか細かいところまで、しっかりビジュアルを考えて作っているなと感じました。

WebGL は 3D であることがメリットであると同時に、デザインやビジュアル面の難しさは、2D の場合とまた少し違ったものが求められる傾向があると個人的には思います。
今回のサイトは、全体的な配色などはある程度限定されているものの、その質感やテクスチャに対する工夫などで、まったく味気無さを感じさせない、見事なビジュアルを作っていると思います。
これからの時代、ウェブデザインという分野においても、3D 的な表現の技術が求められるようになるのかもしれません。言い換えれば、WebGL はもはや、プログラマのためだけのツールでは、なくなってきているのでしょうね。
非常に完成度の高いサイトだと思います。
ぜひチェックしてみてください。




