
とても美しい WebGL デモが圧巻! Bastille という音楽グループのオンラインストリーミング配信の特設サイト!
パーティクルや曲線の描画が美しい
今回ご紹介するのは Bastille というとあるグループのウェブサイトで、彼らの楽曲のストリーミング配信数をテーマにしたものみたいです。
私は最近の音楽事情にはとんと疎いですが、今回のサイトは、たぶん、Spotify 上での配信数をひとつの指標として、それらのデータを可視化したものなんじゃないかなと思います。
レンダリングされる映像が非常に美しくて、パーティクルやラインの描画がとてもハイセンスにまとまっています。
データを可視化しつつもカッコよさを失わない
昨日の当サイトの更新では、地球上に気温の変化のデータをマッピングしたデモを紹介しましたが、奇しくも、今日も地球が登場するデモです。
しかし、その目指しているところは前者とは全く異なっていて、今回のサイトはその痺れるカッコよさがウリになっています。
ページを開いた直後から、グループの名前である「Bastille」の文字とともに、非常にかっこいいパーティクルデモが画面いっぱいに広がっていきます。冒頭のキャプチャ画像は、そのタイトル画面の様子を撮影したものですね。
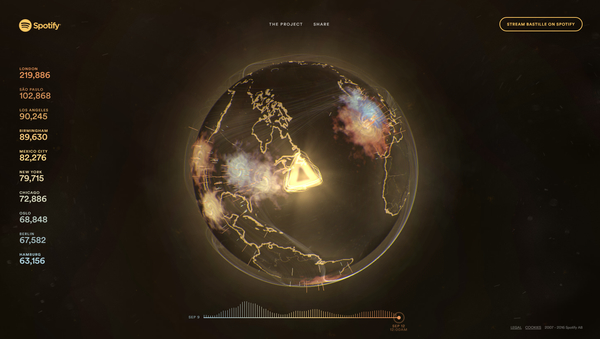
そして、デモがスタートすると一転、今度は地球が浮かんだ空間のようなビューになります。

彼ら Bastille のトレードマークが、画面の中心に映っている三角系のマークなのかもしれません。サイト内では、至る所で、この三角形を強調した演出が見られます。
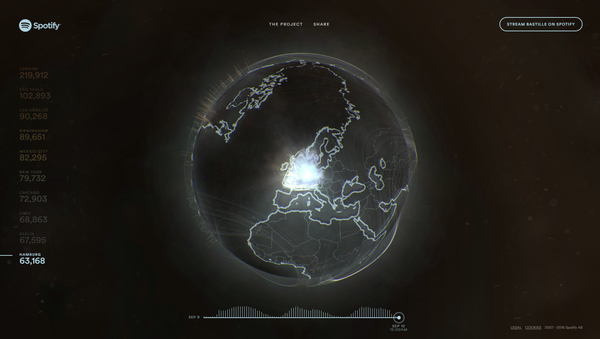
また、この地球のモデル、よく見てみるとうっすらと大気のようなものが覆いかぶさっています。実際の描画を見てもらえればわかると思いますが、この大気のような部分などは常にアニメーションしています。
絶えず移り変わるそのアニメーションの動きもそうですし、純粋なレンダリングとしての外見の美しさもそうですが、本当によく考えて作りこまれているなと感じますね。
光がズームブラーのように溢れ出してくる演出とか、ほんとかっこいいですね。


地球上のところどころには、まるで台風かなにかのように、大きな渦が巻いている場所があります。
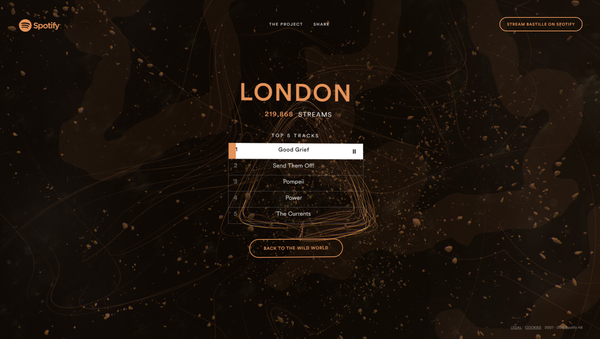
これは実は、左側に並べられている数字と地名のラベルに関連していて、これらの渦の部分や、左側のラベルをクリックすることで、その地域ごとの彼らの楽曲のランキングを見ることができるようになっています。
ランキング表示のページでは、背景にまたしてもパーティクルによる派手な演出が入っており、同時に、各楽曲のショートバージョンを視聴することもできるようになっています。
ただ単にビジュアルがかっこいいだけではなく、楽曲の視聴もできるようになっているところが、いかにも音楽関連のサイトなのだなと感じさせてくれます。

こちらのサイトはとにかくビジュアルにこだわって作られている印象が強いですが、かと言って、変にくどい感じでもなく、非常にセンスよくまとまっているなと個人的には感じました。
ウェブのデザインなどに独特なセンスが必要になるケースがあるように、3D の表現にも、やはり技術だけでは表すことのできない、不思議なセンスが必要な場面が多くあります。
今回のサイトは WebGL の 3DCG としての実装以外の部分にも非常にチカラが入っている感じがしますし、単純にウェブサイトとしての完成度が高いと言えるんじゃないでしょうか。
とてもかっこいいサイトですので、みなさんもぜひチェックしてみてください。




