
Blender と Babylon.js を使って glTF で高品質なレンダリングを実現するためのチュートリアル記事
丁寧な手順解説やサンプルソースが有用
今回ご紹介するのは、Microsoft 謹製の WebGL 用ライブラリ Babylon.js を使って、Blender などのツールからエクスポートしたモデルをレンダリングするチュートリアル記事です。
紹介する記事は ramble3d というフランスにある企業のブログ投稿のようなのですが、彼らの提供しているサービスも、WebGL を使って展開されているものがあるようです。
自分たちのビジネスで実際に使っている技術をブログで公開してくれるなんて、素晴らしいですよね。
ありがたく、参考にさせてもらいましょう。
Substance Painter と Blender を利用
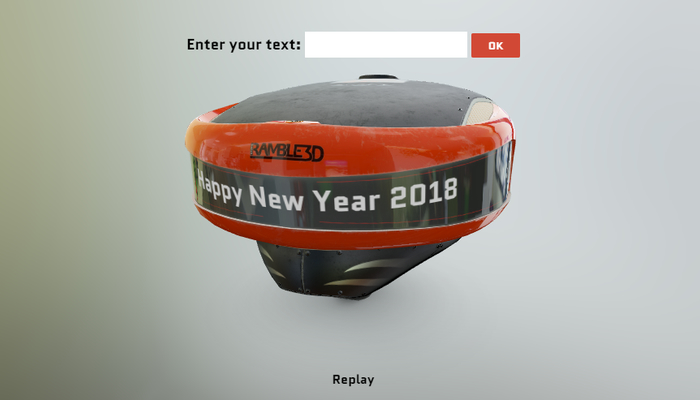
今回のブログ記事のトップ部分には、実際に動作するデモが埋め込まれており、記事のなかで解説されている手順を踏むとどのような結果が得られるのかを、その場で動作するデモとして確認することができます。
Substance Painter と Blender を使い、Babylon.js で最終的なレンダリングを行っている形ですが、本当に質感がリアルで素晴らしい仕上がりになっています。
革っぽい感じの表面の雰囲気など、かなりリアリティのある結果になっているのがよく観察するとわかると思います。

自動車の革シートのような質感が見事。
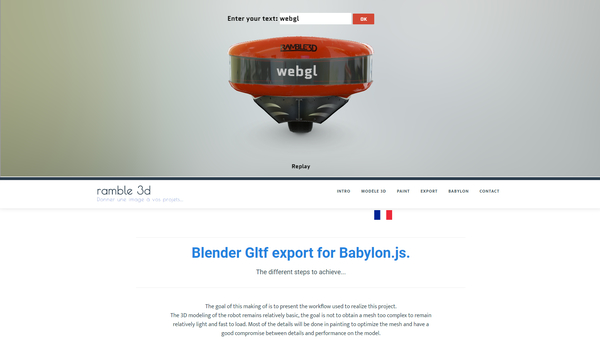
デモの実行されている部分の上部にはテキストボックスがおもむろに置かれているのですが、そこに任意のテキストを入力すると、WebGL でレンダリングされている謎のロボットがそのメッセージを表示してくれます。
デモの開始直後には、このロボットがこちらに向かって移動してくるアニメーションの様子なども見ることができるので、質感も含めてじっくり観察してみると面白いと思います。
マウスを使ってドラッグ操作で視点を変更したり、ホイール操作でズームイン・アウトしたりできますので、本物志向のフォトリアルな質感をじっくりと見ることができます。

webgl という文字列を入力してみたところ!
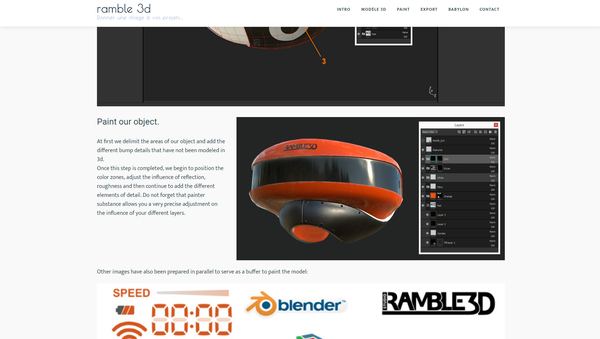
WebGL を普段使っているフロントエンドのエンジニアにとっては、Substance Painter とかはあまり馴染みの無いツールだと思いますが、ゲーム開発の現場などでは欠かせないツールのひとつで、3D 系のクリエイターの多くが利用している実績のあるソフトです。
フォトリアルな質感は、この Substance Painter によってまずベースとなるものが作られ、それを Blender に取り込んでから、最終的に glTF でエクスポートする形ですね。
glTF は物理ベースのパラメータを保持することができるデータフォーマットなので、ハイレベルな質感をそのままウェブへと移植できるというわけです。
three.js や Babylon.js など、PBR(物理ベースレンダリング)に対応したライブラリを使うことで、glTF に含まれているマテリアルを正しく再現することができます。(もちろん自力で glTF をパースできればオリジナルの実装でも実現は可能)

今回のブログ記事では、実際にどのようなコードを書けばいいのかを示したサンプルなども掲載されていますし、全部英語ですが、キャプチャ画像も多いのでかなり親切な内容になっていると思います。
実際に動作する様子を見れば、ライティングの質感などが本当にリアルに再現されているのを確認できるはずです。
フルスクラッチで自力で PBR 対応するのはなかなか骨というか……かなり難しいのですが、glTF を経由することで、一般的で有名なツール類から出力した高品質なマテリアルを手軽にウェブで再現できるというのは、本当に素晴らしいことだと思います。
まずは動作結果を見てみるだけでも参考になると思います。
ぜひチェックしてみてください。
リンク:
ramble3d | Image 3d, Animation 3d, 3d Temps Réel à Compiègne,Amiens,Paris



