
今年も一年ありがとうございました! WebGL 総本山に見る 2017 年
独断と偏見による 2017 年の WebGL 事例
今年も残すところわずかとなり、今日で仕事納め、あるいはすでに仕事納めを終えたという方も多いことでしょう。
中には、年末年始もエンドレスなみなさまもいらっしゃるかもしれません。他ならぬ私自身も、年末年始だからといって特段普段と変わるわけでもなく、来年の WebGL 普及に向けた取り組みの企画を練ったりしながら過ごしています。
来年は、WebGL スクールだけでなく、3D プログラミングに欠かせない数学に着目した内容や、プログラミング経験の浅い方向けに Git やターミナルの使い方から扱うようなスクールもできたらいいなあなんて考えたりしています……需要があるのかどうかは……わからんです(笑)
さて、今回は年内最後の WebGL 総本山の更新となります。
個人的な意見ばかりになってしまうかもしれないですが、ここはひとつ、2017 年の WebGL 事例について、当サイトで掲載した事例を中心に振り返ってみようと思います。
やはりトレンドの存在を感じざるを得なかった WebGL 界
ウェブサイトや、フロントエンドの実装については、流行り廃りのようなものがあるように思います。それはデザインに関することであったり、あるいは技術的なことであったりするわけですが、やはり WebGL にも、流行というのはあるものだなあと感じた、そんな一年だったように思います。
特に Pixi.js のシェアの伸びには目を見張るものがあり、これはひとえに、ウェブの土壌に Pixi.js が非常に馴染みやすい性格だったからなのかなと思います。
また 2017 年は、とりわけ国内の WebGL 事例の躍進が目立った年だったようにも感じています。
多くの国内 WebGL 事例が海外のアワードサイトでも話題になったりするなど、徐々にではありますが、日本国内でも WebGL が多くのデベロッパーたちに利用されるようになってきているのだと思いました。
今回は 2017 年の 1 月から順番に、毎月ひとつずつ私の個人的に気になった事例をピックアップしてみようと思います。いい作品がたくさんあるので正直かなりピックアップするのに迷ったのですが……そこは潔く直感で、決めてみました。
2017 年 1 月

フロントエンド一年生が一人で制作した驚きの本格 WebGL 事例! 新宿KAWANO のウェブサイトがすごい!
1 月の記事からは、株式会社バケモノ所属の @takaaki_sugar さんが手がけた KAWANO のウェブサイト。
上の記事を見てみると、takaaki_sugar さんは Twitter アカウントが変わってるみたいですが、KAWANO サイトのほうは今でも問題なく閲覧できますね。
彼は昨年の GLSL スクールを受講した生徒さんだったんですが、受講から間もない、明けてすぐの 1 月にこんなサイトをリリースしてきてぶったまげたのを思い出します……
2017 年 2 月

いつかは誰かやるだろうと思っていたけど……ページ内全てが WebGL で描画される驚きのウェブサイト
2 月からはこちらをピックアップ。
ウェブサイト全体が WebGL のレンダリングによって描かれているという頭のおかしさでいったら今年ナンバーワンじゃないかと思うようなサイトです。
WebGL を全画面で使うっていうのは別に珍しいことではないのですが、このサイトを見ていて本当に驚くのが、あまりに完璧な DOM っぽい挙動を実現しているということだと思いますね。
このサイトを初めて見たときは、ウフフ っていう変な笑いが出ました。
2017 年 3 月

ロサンゼルス(LA)を舞台にしたデータ可視化のアートワーク Convergence LA が超 COOL!
データの可視化と WebGL の親和性については、今さら言うまでもありません。
そして、地球や地図にデータをマッピングする類のデモは、WebGL 黎明期からたくさん作られています。今回の作品はそんな一連のデータビジュアライズ系 WebGL 作品のなかでも極めて美しいレンダリングを実現しています。
ズームの具合に応じて可視化されるデータが変化するなど、インタラクティブな部分も文句なしで素晴らしいです。
2017 年 4 月

Revision 2017 で公開された Evoke への愛が込められた WebGL 製デモ作品
いわゆるデモシーンのイベントのひとつ、Evoke の 20 周年を祝う WebGL デモ作品。
過去 20 年のイベントのロゴを全部使って表現される本場のデモシーナー(デモを作るひとたち)の WebGL 作品は、フロントエンドの WebGL とはまったく違う世界を見せつけてくれます。
デモシーンの世界って、なんというか、日本だとどうしても理解しにくいところがあるのかなあとは思うのですが、こうして WebGL のような手軽なインターフェースでデモシーンに触れることができるというのは、本当に素敵だなあと思います。
作品のほうも、本当にかっこよく仕上がってて、20 年分の思いが詰め込まれていると思うと感慨深いです……
2017 年 5 月

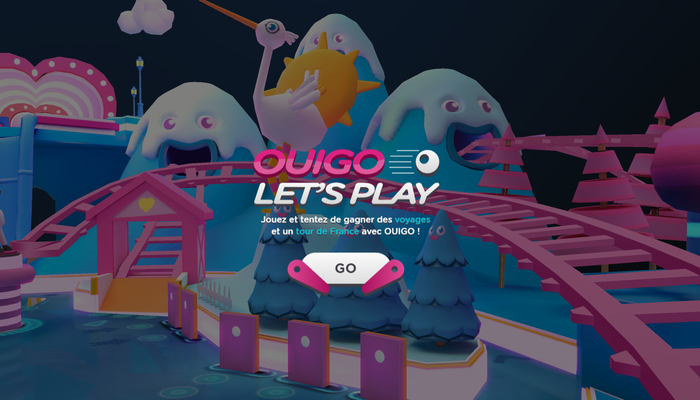
フランスの旅行代理店サービス OUIGO が提供する WebGL 製のピンボールが超絶クオリティすぎてやばい
2017 年に取り上げた多くの作品のなかにはいくつかミニゲーム的な WebGL 作品もありましたが、この OUIGO のサイトはそのなかでも傑出しています。
とにかくクオリティが半端ではなくて、普通にネイティブで実行されているゲームなのかと思ってしまいます。
このクラスのゲームがウェブで普通に動くようになってしまうと、いよいよネイティブとの垣根が徐々になくなっていく未来を想像してしまいますね。
2017 年 6 月

深度をテクスチャに焼き込み 2D を疑似 3D 化! Pixi.js を利用した驚きの表現が大迫力のティザーサイト
今年躍進した Pixi.js を使ったウェブサイトで、ここから 2017 年の後半に掛けて大流行する疑似ディスプレースメント実装の走りだったように思えるサイトです。
残念ながら、もうこのサイトそのものは見ることができなくなってしまっているのですが、Pixi.js で 2D 処理なのにあたかも立体かのように見せる不思議な世界観が、多くのウェブ開発者の目に止まったのは想像に難くない、そんな見事なクオリティでした。
2017 年 7 月

質感の高さに思わず見入ってしまう……WebVR 対応を全面に打ち出したインテリア製品向けのデジタルショールーム
2017 年は VR や AR のジャンルも、大きく一般に知られるようになった年だったかと思います。
WebVR はまだまだ過渡期というか……なかなか難しいポジションにいる API だなとは思うのですが、このサイトについてはとにかく質感表現が素晴らしくて、WebVR 実装であることを差し引いても、一見の価値がある出来栄えだったと思います。
2017 年 8 月

眠っているときに見る夢の世界……とりわけ悪夢をテーマにした不思議な世界観が魅力の WebGL コンテンツ
8 月からは、ちょっと恐ろしい悪夢の世界を絵本のような質感で表現したこちらの作品をピックアップ。
2017 年は Pixi.js なんかもそうですが、WebGL だからといって必ずしも 3D バリバリの表現ではない、そんな世界観を表現した作品が多かったように感じます。
それらの中でも、この作品はイラスト風の表現としては飛び抜けた完成度を誇っていたように思います。
2017 年 9 月

まるで絵本の中に入ってしまったかのような懐かしい気持ちを噛み締められる WebGL 作品 Short Trip がすごい
個人で創作活動をされている方の作品で、まず手書きの描き込みがものすごいイラストをベースに、小さな物語として仕上げたのがこちら。
こういう世界観は、国籍問わず、好きな人がけっこういるんじゃないでしょうか。
なんだかちょっとした冒険譚のような、かといって遠い幻想というよりはどこか日常的な情緒を感じさせる、非常に面白い作品だと思います。
2017 年 10 月

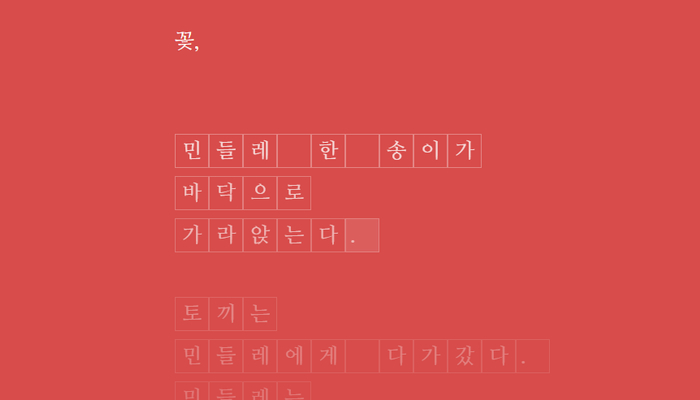
その天才的な感性に震える! 韓国人開発者の手による WebGL 製デジタル絵本がマジですごい!
10 月のピックアップ作品は、WebGL 界隈では珍しい韓国の方の作品です。
この作品を初めて見たときは、その細かく制御されるトランジションやかわいいキャラクターに釘付けになりました。
個人的に大きな感動だったこともあって、次の瞬間には作者さんに紹介許諾の確認メールを出してしまっていました……
作者さんは紹介を快く承諾してくださって、作品に対するこだわりポイントとかも教えてくれました。WebGL を通じてこうやって世界中のいろんな人との関わりが持てるっていうのは、本当に素晴らしいことだなあと感じた思い出深い作品。
2017 年 11 月

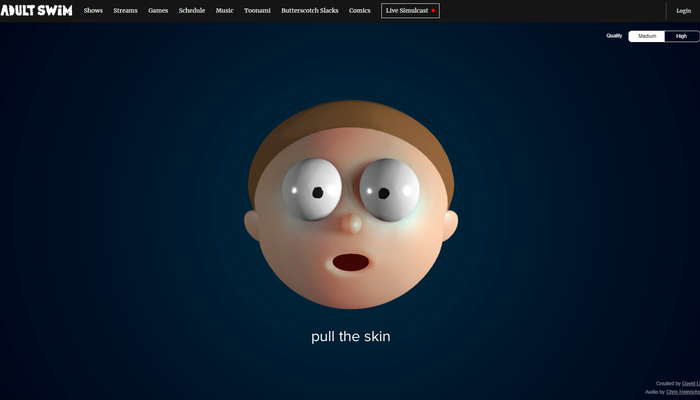
Adult Swim に掲載されている驚きの物理演算系 WebGL デモ! Elastic Man がすごい!
今年一年を振り返ってみて、技術面で最高に驚いたのは間違いなくこちらの作品だと思います。
WebAssembly を利用して高速に初期化処理を行うなど、技術的にはかなり挑戦的な内容になっているのですが、なんといっても、そのリアルな質感と動きには誰もが驚くのではないかなと思います。
アダルトスイムはこの作品を納品してもらうにあたり、いったいどんなオーダーをしたんだろう……
2017 年 12 月(+番外編)

本物の質感へのこだわりがすごい! ハートランドビールのアートプロジェクト Journey Around HEARTLAND

墨が落ちて広がるようなシーン遷移も見事な WebGL 製ポートフォリオ BLACKOUT がすごい

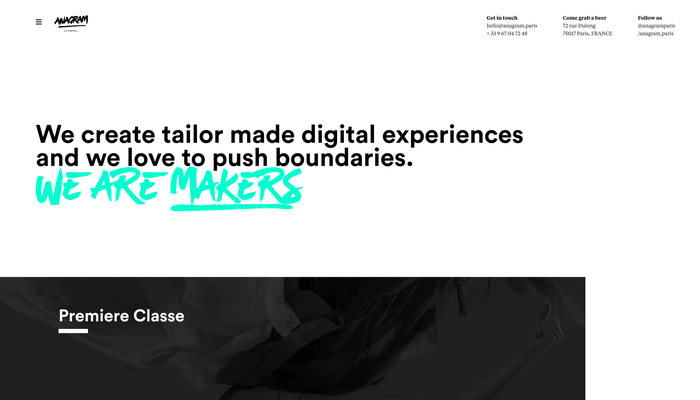
ストレスを感じさせないスムーズさと WebGL の見事な一体感が素晴らしい! 田島太雄さんのポートフォリオサイト
さて、最後の 12 月は特別に三作品を紹介。
実は最後の田島さんのサイト以外は 12 月の記事ではないのですが、ホムンクルス所属の方々の作品ということで、番外編として特別にピックアップしてみました。
最初のハートランドビールのサイトは、ホムンクルスの代表を務める木村さんの作品で、こちらは本物の書籍に使われている紙の質感を限界まで再現するため、アニメーションスピードや紙の曲がる量、効果音までそれぞれにチューンされているという異常さ際立つ作品。
二番目の BLACKOUT は、同じくホムンクルスに所属する中野さんの作品。
中野さんはホムンクルスの脳筋で屈強(?)なエンジニアに囲まれながら腕を磨いている女性エンジニアさんで、その作品からも女性らしい可愛らしさや楽しげな雰囲気がにじみ出ています。
三番目の田島さんのポートフォリオサイトは、ホムンクルスの荒井さんが手がけた作品。こちらは海外でもただいま絶賛大好評継続中という感じで、今年一年の国内 WebGL 事例を見事に締めくくる、技術的にもかなり素晴らしい作品だと思います。
ホムンクルスという同じ組織に所属するお三方ですが、それぞれに表現に対するこだわりのポイントはベクトルが違っていて面白いですね。まあそのこだわりの深さは一貫して共通した異常さを感じますけど……
存在感を増す WebGL の明日
さて、1 月から順番に見てきましたが、いかがでしたでしょうか。
本当はね、もっといっぱい紹介したい事例はたくさんあるんですが、涙をのんで絞りに絞りました……
WebGL 総本山にとっては、今年は更新 1000 回を達成した特別な年でもありました。プレゼント企画では 20 万超えのゲーミングノートをほとんど勢いでプレゼントしてみたりして、私の自宅マシンの刷新が一年延期されるなどの珍事も起こったりして、なかなか刺激的な一年だったように思います。(当選した方たちがすごく喜んでくれて嬉しかったです)
WebGL というある意味ニッチなジャンルも、徐々に存在感が大きくなってきていて、特に 2D 利用に特価した事例が多く見られたというのは 2017 年における興味深い変化だったように感じています。
2018 年は、どんな実装が流行するんですかねえ……
いまからとても楽しみです。
今年も一年間、当サイトのような弱小サイトをごらんいただきありがとうございます。
また来年もよろしくお願いいたします。
ありがとうございます。
杉本 雅広




