
地表と超高層で空の航路が衝突する!? 未来を見据えたワシントン・ポストの投稿が素晴らしい出来栄え!
3D 表示であることに強い動機がある
今回ご紹介するのは、ワシントン・ポストのウェブサイトです。
こちらのページは、いわゆる普通の航空機が飛んでいる航路(なんか呼び名があるのかな?)が、宇宙へのロケットの打ち上げによって影響を受ける、ということを特集した記事のようです。
現在でも既に、ロケットが打ち上げされるとなったらとてつもない影響があるのだそうで、そのあたりを三次元的なビジュアルで、非常にわかりやすく説明しています。
WebGL で 3D 描画されていることに非常に強い動機と意味があり、こういうコンテンツは WebGL でなければ実現できないので、素晴らしいユースケースだなと思いました。
様々な表現方法を使い分けて物事を伝える
今回のページでは、いくつかの異なる表現方法を使い分けることで、よりわかりやすく情報を伝えようとしているのがうかがえます。
ときにはパーティクルを飛ばし、時にはラインを引き、時にはエリアを塗りつぶし……といったように、伝えたい情報の内容に応じてジオメトリやマテリアルを上手に使い分けていますね。
ワシントン・ポストというと著名なメディアとして日本でも知られていると思いますが「情報を伝える」というジャーナリズムとしての意味を、WebGL が見事に底上げしています。


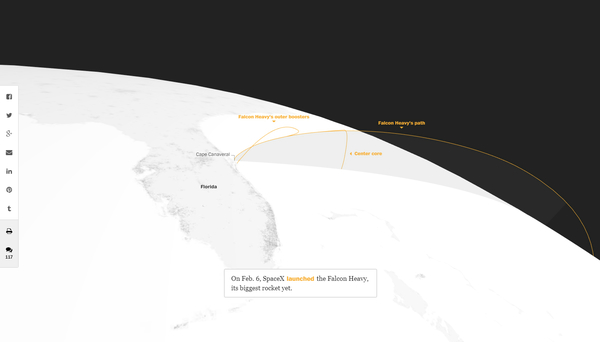
上の画像が打ち上げられたロケットの軌道を表したもの。
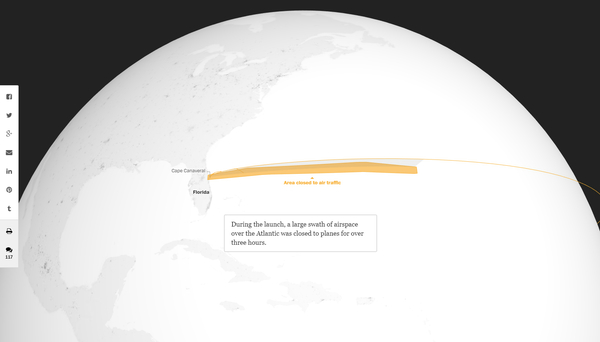
そして下段の画像が、ロケットが十分な高度に達していないために、一般的な航空機が飛行することができないエリアを塗りつぶしたものですね。
このオレンジ色に塗りつぶされたエリアは、旅客機などはすべて避けて通らなくてはならなくなるので、結果的に多くの燃料が消費されてしまったり、時間が掛かってしまったり、とにかくデメリットが多いということみたいです。
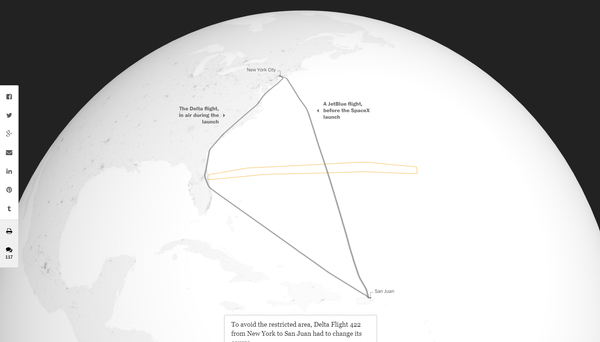
さらに、この下の画像を見ると、どれくらい無駄な航路になってしまうのかが、非常にわかりやすくルートとして可視化されています。

このように航路(ルート)を表示するのであれば、ラインのようなジオメトリで描画されているのがわかりやすいですよね。
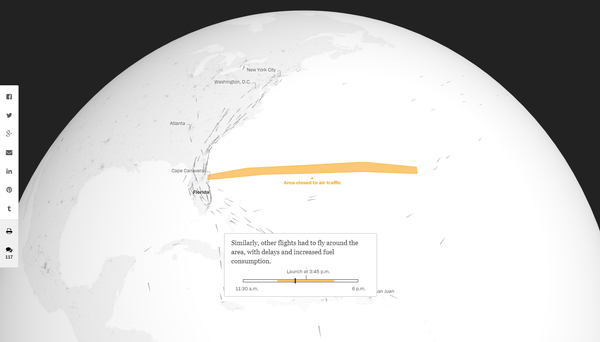
一方で、このようにルートを変更せざるを得なかった航空機が、ラインではなくパーティクルとして描かれるビューもあります。
以下の画像がそのシーンなのですが、大量のパーティクルが飛び交っていて、どれほど多くの航空機が影響を受けたのがひと目でわかりますね……
これはほんとに素晴らしい情報の伝え方だと思います。

日本のメディアでも、テレビや新聞、あるいはインターネットなどで、画像や動画を使ってわかりやすく情報を伝えようという努力はずっと続けられてきたものと思います。
しかしインターネットに限って言えば、やはりこうやってインタラクティブに 3D で情報を伝えることができるという大きなアドバンテージがあるわけですが、それを国内のメディアが活用できているのかというと、まだまだこれからなのかなとも感じます。
誤解の無いように付け加えると、海外においても、WebGL が十分に活用されているのかということについてはやっぱり疑問があります。
世界的にも、あるいは国内の事例としても、今後ますます利用されるケースが増えていくことを個人的には期待したいところです。
WebGL の可能性が感じられる非常に素晴らしいコンテンツになっています。
ぜひチェックしてみてください。
リンク:
How rocket launches like SpaceX’s Falcon Heavy affect air traffic - Washington Post




