
シェーダを利用した圧倒的な表現力! インタラクティブ性も素晴らしい EarCOUTURE のウェブサイト
流れるようなトランジション
今回ご紹介するのは、イヤホンやヘッドホンなどの製品を扱う EarCOUTURE のウェブサイトです。
サイト全体に WebGL が使われている箇所が散りばめられており、表現にステータスを全振りした、迫力ある演出がたくさん用意されています。
ビジュアルに対するこだわりが高いのはもちろんですが、操作性や視認性など、ユーザーの使いやすさにも配慮が感じられる総じてレベルの高い実装となっています。
制作は株式会社バケモノ(baqemono.inc.)さんとのことですが、今回もいつもどおりの異次元の完成度ですね……
リンク:
EarCOUTURE - Any good music must be an innovation.
サイト内の様々なインタラクティブ要素を探すのも面白い
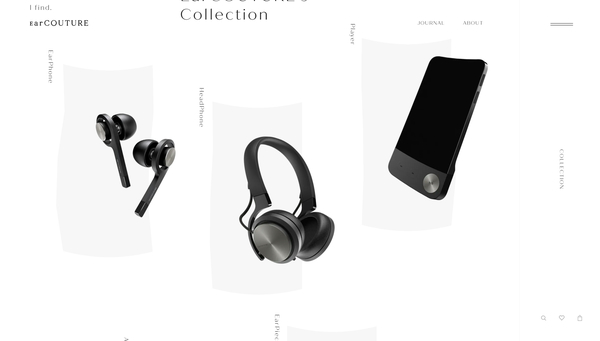
今回のサイトでは、製品の魅力をしっかりと伝えるためだと思いますが、結構大きめの画像がたくさん使われていますね。
ただ、それを単純に大きく配置して見せるというだけではなく、なにかしらのインタラクションやエフェクトと組み合わせているのが大きな特徴だと思います。
動いたり、あるいはエフェクトが掛かったり、なにかしらの手が加えられているグラフィックスばかりで、逆にただ絵が出るだけっていうところはほとんど無いんじゃないですかね……
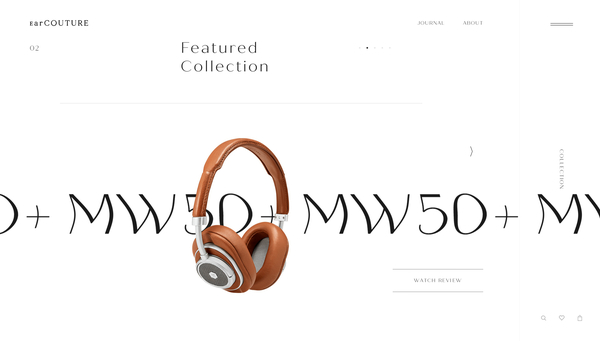
トップページの冒頭では、いきなり画面全体にド派手なエフェクトが発生するので、一気に閲覧者の心を鷲掴みにしてきます。

こういう引き伸ばされる系エフェクトは、画像の解像度が低いと逆に荒が目立ってしまったりもしますし、もととなっている画像素材自体が高品質だからこそのエフェクトだなと感じました。
スクロールしてやるとコンテンツがスルスルと画面上に現れるのですが……
サイト全体のアニメーションがどれもなめらかに動くように調整されており、ここでもやっぱり「ただ置いてあるだけの要素」っていうのがほとんどありません。
スクロールに連動して変形したり、クリック&ホールドでスワイプするように動かすことで歪んだり、とにかく様々な要素に仕込みがなされています。


静止画ではちょっとわかりにくいと思うのですが、製品の写真がスッとなめらかに動きながらビューに現れ、アニメーションが収束してカチッと収まる感じはなんとも心地よいです。
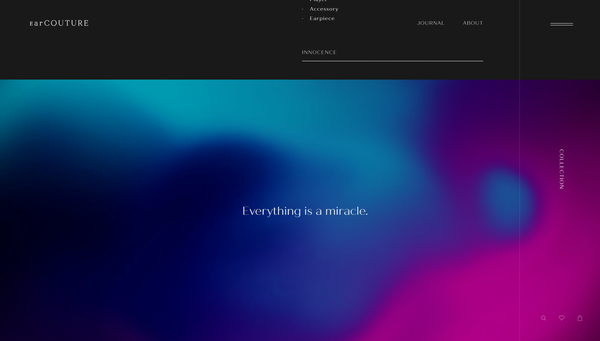
下手をすると見逃してしまうのではと思うような些細な部分にまでしっかりとこだわりの演出が組み込まれており、流体(とはちょっと違いますけど)っぽいようなエフェクトが仕込まれているエリアなんかもあったりしますね。
当サイトは WebGL 部分にフォーカスを当てて紹介していますが……
CSS などで演出が行われているところもしっかり丁寧に作り込まれています。

ここではスクリーンショットは撮っていませんが、シーン遷移の演出など、その他にも見どころはたくさんあります。
また、やっぱりここではとくにスクリーンショットは撮ってないのですが、モバイル版のほうはパフォーマンスを考慮したまったく異なる演出が使われている形となっていて、派手さだけではなく、閲覧のしやすさにも十分に配慮した実装となっています。
バケモノさんの手掛けてきたサイトの多くは、手触りがいい意味で似ています。
なめらかに流れるように、美しく。しかしグラフィックスの派手さだけではなく使いやすさも考慮する――
今回も、そんな見事な実装に仕上がっていると思います。
ぜひチェックしてみてください。




