
平面と立体の組み合わせが多彩な場面を演出するシンガーソングライター SIRUP のウェブサイト
立体表現ができるのは WebGL だけではない
今回ご紹介するのは、日本人のシンガーソングライター、SIRUP の 5th アニバーサリーサイトです。
不勉強で申し訳ないのですが、私は SIRUP という人物について予備知識がなく、ミュージシャンやアーティストとしての彼の魅力などを語ることは難しいので……
あくまでも今回のウェブサイトを見た技術面を中心に紹介しようと思います。
WebGL を使ってない 3D 表現がすごく上手で、WebGL に頼りすぎていないところが逆に良いところかなと感じます。
リンク:
SIRUP 5th Anniversary Special Site
動画や CSS を駆使していく!
たまに勘違いを生んでしまうことがあるようなのですが、私は WebGL のことはめちゃくちゃ好きですし興味を持って見ていますが、WebGL 至上主義というわけではありません。
WebGL は GPU を駆使してリッチな表現ができる技術の1つですが、時と場合によってはウェブサイトの閲覧に支障をきたすような負荷の高い状態を誘発することだってよくありますし、どんなときでも無神経にぶん回しておけばいいというような技術ではありません。
まあそのこと自体は、みなさんも折に触れて感じていることだと思います。
今回のサイトは、まさにそのあたりがすごくよく考えられていて、WebGL に頼りすぎていない演出がたくさん用いられていて素晴らしいなと感じました。

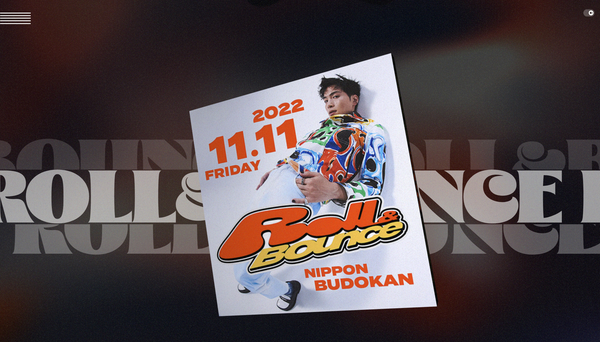
たとえばこの冒頭のシーン。
カーソルを動かすことで文字や画像が立体的に動いているように見えますが…… WebGL 実装ではありません。
DOM がレイヤー構造のように配置されていて、それらを個別に transition させることであたかも奥行きのある空間があるかのように見せています。
また、気が付きにくい部分かもしれないですが、背景のグラデーションも動画が置かれているだけなので、シェーダを使ったリアルタイムなグラフィックス表現ではないのですよね。
こういう WebGL を使っていない表現が本当に上手だなと思いました。


一方で、この上の2枚の画像にあるように思いっきり 3D シーンとして WebGL を使って描画している場面もあります。
こちらは純粋にボックスのジオメトリにテクスチャを貼った形で、そこまで複雑なことをしているわけではありません。ただ、全体的に 3D っぽい演出を擬似的に行っているなかでこれが出てくるので、すごく演出としての一貫性が感じられるようになっています。
WebGL で実装すべきところと、そうでないところの割り切りというか、技術選定が見事だなと思いました。

WebGL は Canvas2D や CSS なんかと比較すると、より低レイヤーに近い部分を直接制御できるタイプの技術なので、表現しにくいタイプの絵というのはありますが基本的にできない事というのがほとんどありません。
しかしだからといって、なんでもかんでも WebGL でやれば解決するというわけではなく、今回のサイトのように技術を適切に組み合わせて1つの形に仕上げていくスキルというのも、ウェブ制作においては非常に重要な要素だと思います。
今回のサイトの場合はそのあたりのバランスの取り方がすごく上手だなと感じます。
ぜひチェックしてみてください。




