
キービジュアルからシームレスに切れ目なく続く見せ方が独特な Alain Tai さんのポートフォリオサイト
アイデアがおもしろいポートフォリオ
今回ご紹介するのは、Alain さんというデベロッパー・起業家のポートフォリオサイトです。
たぶんフランスで活動されている方なのかなと思うのですが、おしゃれな雰囲気の不思議なポートフォリオサイトになっています。
こういう系統は好みが分かれるというか…… 人によってかなり評価が割れそうな感じがしますが、いろんな意味で個性的なポートフォリオサイトとなっています。
リンク:
スクロールしていくと実は……
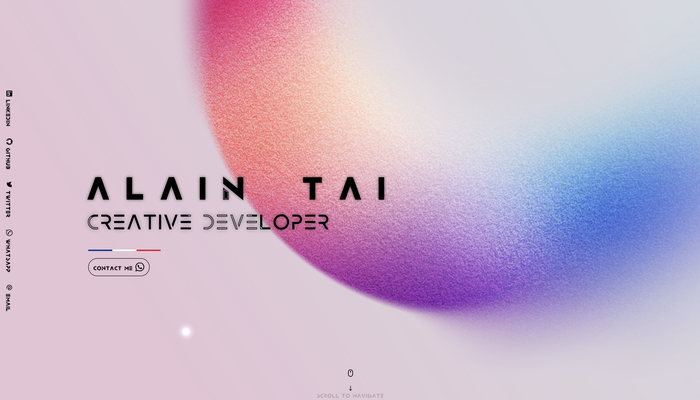
今回のポートフォリオサイトのキービジュアルは、美しいグラデーションで一見 CG で描画したパーティクルのような感じに見えると思うのですが、これは単純に静止画の素材です。
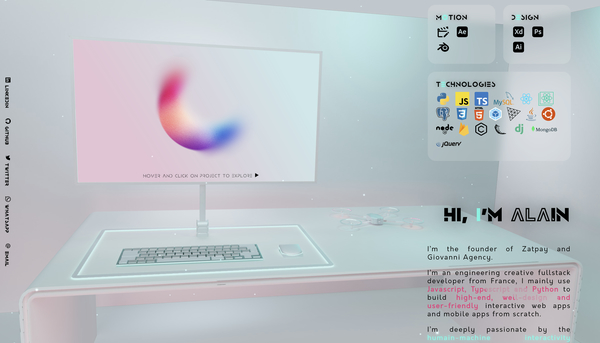
ただ、平面的に見えるビューが実は 3D で描かれており、トップページで見ていたのはその 3D シーン上に置かれたディスプレイであることがスクロール操作を行うとわかるようになっています。
このイントロ、ちょっと驚きがあって面白いなと思いました。

また、この 3D シーンに置かれているディスプレイの部分は、このあともインタラクティブに見た目が変化することで一定の役割を果たしてくれます。
スクロール操作を行うことで現れる、右側に並べられたいくつかのリンク部分があるのですが、カーソルをホバーしてやるとその内容を象徴するようなロゴがディスプレイのほうに出てくるようになっています。
このロゴが出現する瞬間というか、ロゴが切り替わる瞬間に、せめてなにかフェードイン程度でもいいのでエフェクトが加えられていたらまた違った感じに見えたかもしれないですね。
アイデアとして面白いだけに、ちょっとだけ残念。

描かれる 3D シーンのテイストはどこか未来的な雰囲気ですごくキレイです。
グラデーションの使い方が上手ですし、絵としての見栄えがしますよね。
表示される文章やリンクなどの部分に使われているフォントも独特ですし雰囲気はすごくいいんですが、どれも個性が強いだけに全体的にちょっとちぐはぐに感じるような気もします。
でもこれは正直好みの問題というか、私はうまく言語化して説明できないのでもしかしたら単純に私個人がそういうふうに感じるだけなのかも……

最近、比較的ハイエンドな WebGL 事例を見たときに「隙きの無さ」みたいなものを感じることが結構あるような気がするのですが、逆に、今回のサイトは詰めの甘さというと語弊があるかもしれないのですが、もう少し細部にこだわったらもっと良くなりそうだなと感じる部分が個人的には多い感じもしました。
たとえばリンクにホバーしたとき、CSS で表現できる部分にはトランジションが掛かっているのに、3D シーン側にはそういったイージングやトランジションのような仕込みがないとか…… そういうところですね。
でもこれって、簡単に書いてますけども実際それを実装しようと思ったらシェーダとか使いこなせないと難しいと思いますし、まあそんな単純な話でもないんですよね。なんかそういうことを考えていくと、ほんと最近の WebGL 事例で隙きの無さみたいなのを感じる事例のすさまじさというか、エグさみたいなものをあらためて感じてしまいます。
とは言え、全体にかなり見た目の美しさに気を配った実装になっていて、アイデアも面白い事例だなと思います。
ぜひチェックしてみてください。




