
駆け抜けるように走り輝くネオンのような光の表現がかっこいい! SHIFTBRAIN 20th スペシャルサイト
BGM も合わせて世界観を楽しめる
今回ご紹介するのは、日本のウェブ制作やブランディングの領域では恐らく知らぬ人はいないのではないかなと思いますが、SHIFTBRAIN さんの 20 周年アニバーサリーサイトです。
業界の最前線に 20 年…… 本当にとてつもない組織・チームだなと思いますが、今回のサイトではショーリールを見ることができたりオリジナルグッズを見ることができたり、いろんな楽しいコンテンツが用意されています。
WebGL の演出も絶妙に調整された派手さという感じで、スマートなかっこよさと演出がうまく共存しています。
リンク:
イントロからもうかっこいい
今回のサイトでは、最初にイントロ画面と言いますか、ローディングから Enter をクリックするまでの間表示される最初の画面があります。
この最初のシーン、いまだかつてないくらいスクリーンショットではその魅力が 1mm も伝わらないのでぜひ実際にサイトに行って見てみてもらいたいのですが……
ネオンのような光のラインが縦横無尽に画面内を駆け抜ける、非常にかっこいい演出になっています。
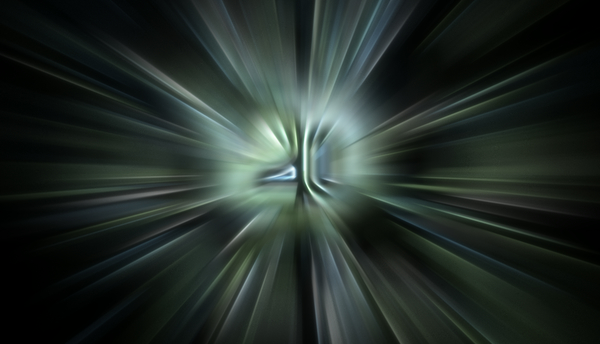
Enter をクリックすると自動的に別の場面に移るシーン遷移演出が始まるのですが、このシーン遷移のエフェクトもすごくかっこいいです。

CG 的に言うなら、いわゆるズームブラーというやつですね。
疾走感やスピード感のある演出としてズームブラーが上手に演出に組み込まれているなと思いました。
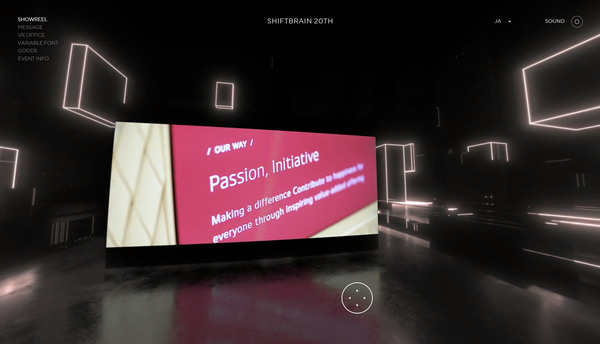
シーンの遷移が完了すると、続いて描き出されるのは電脳空間とかサイバー空間みたいなものをイメージさせるような、やや暗いトーンの空間です。
こちらは 3D 空間全体が WebGL のジオメトリという感じではなく天球の動画を再生している形だと思いますが、雰囲気がありますね。マウスを使って視線を自由に動かすことができます。

この天球動画のシーンでは、大きなスクリーンが存在感たっぷりに置かれているのですが、そこに流れているのは 20 年を振り返るショーリールの映像です。
WebGL を利用した事例も多く、当サイトでも紹介した事例がいくつかショーリールのなかに見つかります。SHIFTBRAIN さんではウェブだけではなくさまざまなタイプの制作を行っているので、インスタレーションなどを取り上げた部分もショーリールには含まれているみたいでした。
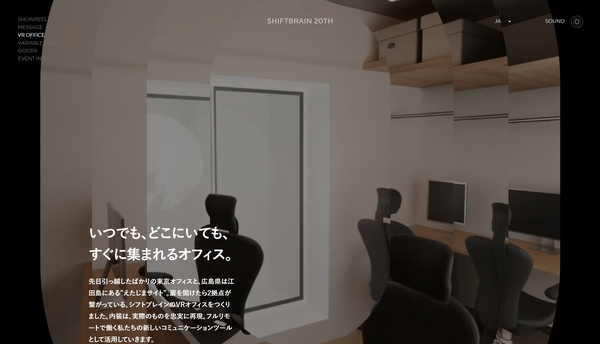
また、今回のサイトではオフィスの紹介やグッズの紹介、さらにはバリアブルフォントなども紹介されていて見応えがある充実の内容となっています。


WebGL の実装としては非常に丁寧に作り込まれているような感じがあり、ズームブラーのような表現はその使い方も含めてよく考えられているなと感じました。
サイト全体の構成をよく観察してみると、コンテンツが(映し出されるディスプレイやモニターは平面にすぎないのですが)立体的に組み立てられており、奥行き感を見ている人に強く意識させるようなレイアウトになっていると思います。
だからこそ、WebGL がそこに絶妙にマッチしていて、派手すぎず絶妙な温度感でうまくコンテンツとして渾然一体となっているように思いました。
ぜひチェックしてみてください。




