
スワイプした瞬間に見つかる驚き! 奇抜なビジュアルをシンプルにまとめた Rodeo Film のウェブサイト
一見すると WebGL っぽくはないけど
今回ご紹介するのは、写真や映像などを扱うプロダクション Rodeo Film のウェブサイトです。
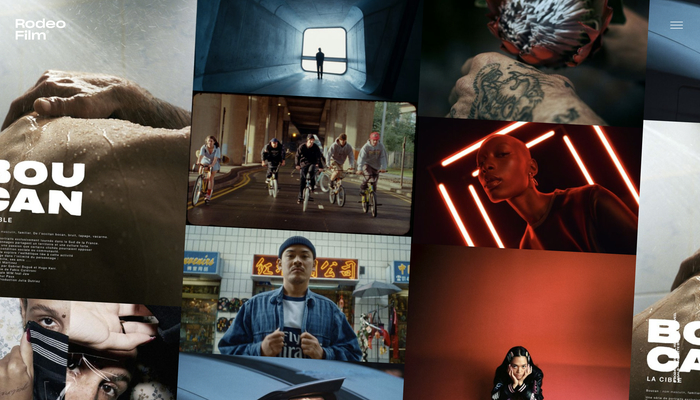
トップページのデザインは一見すると WebGL を使わなくても実現できそうな感じのビジュアルなのですが……
ひとたびスワイプするような操作を加えると、ビジュアルが一変するおもしろい仕掛けが実装されています。
リンク:
Rodeo Film, creative production collective - Rodeo Film
個性的でシームレスなトップページ
今回のサイトは、ビジュアルを表現する部分と、文字などで情報を表現する部分が、かなりしっかりと切り離してデザインされている感じがあります。
切り離してというのは物理的に離れているという意味ではないですが、それぞれに明確に役割を振り分けつつ、上手にサイト全体の機能としてそれを組み合わせた表現がなされています。
トップページはどちらかというとビジュアルの割合が大きく、画面全体を覆う無数の画像がタイル状に並べられています。

このタイル状の画像、スクロール操作を行うことで縦方向に流れるように動くのですが……
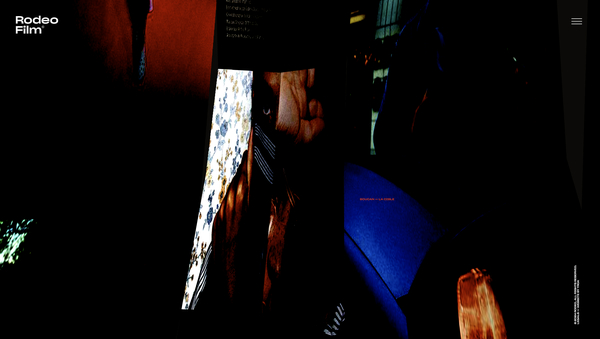
モバイル端末で操作するときのように、マウスでクリックしたままホールドして、スワイプするように動かしてやると風景が一変します。
これ、言葉でうまく表現するのが難しいのですが、コントラストが上がって明度を落としたような色彩に変化すると同時に、画像が傾くように変形しています。
この色の変化と姿勢の変化を組み合わせた表現はすごく視覚的な効果が大きいですね。

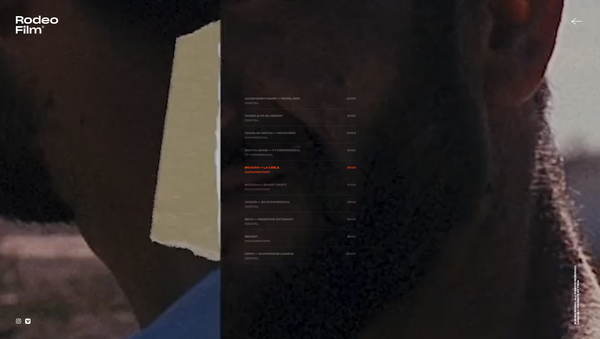
その他のページ、主にメニューを開いた時に現れるインターフェースは、結構トップページとは対極的な感じです。
シンプルに、余白を広めにとって必要最低限の文字だけを配置したデザインはすごく洗練された印象があってかっこいいですね。
そこにうまくビジュアルを融合させるような工夫がされていて、本当に手触りが素敵です。
こういうバランス感ってどうやって身につけるんでしょうね…… 本当にウェブのデザインをされている方々ってすごいです。

今回のサイトでは WebGL がビジュアル表現のうえで大きな役割を担っているものの、それ一辺倒になるわけでもなく、バランスよくサイト全体が構築されている感じがします。
見た目の面白さはもちろんですが、その面白さがあるからこそ事例の映像を実際に視聴してみたくなりますし、ユーザーの興味にうまくタッチしている感じがして見事です。
メニュー画面のシンプルさの中に、なにか彼らのアイデンティティのようなものが垣間見える気がして、個人的には痺れました。
ぜひチェックしてみてください。




