
[2015年上半期振り返り] 個人的に思い出深いオススメ WebGL 作品厳選 32!
2015年の上半期を振り返る
今回は普段と少し趣向を変えて、2015年の上半期を振り返りながら、私が驚かされたものや感激したものを中心に厳選してご紹介します。
基本的に紹介するのは WebGL 総本山で取り上げたものに限定しますが、紹介した際の記事へのリンクや画像、その他ふんだんに使いつつ紹介していこうと思います。当該記事を見落としてしまった人も、気になるものを見つけたらぜひチェックしてみてくださいね。
- アート・デモ・プロモーション部門(全 12 作品)
- 日本の作品部門(全 8 作品)
- アカデミック部門(全 6 作品)
- ビジュアライズ部門(全 6 作品)
アート・デモ・プロモーション作品部門
OFFF - Skazka
OFFF 2015 のために制作された WebGL デモ Skazka! 動的なポリゴン生成など見どころ満載!!

びっくり度数:★★★☆☆
この作品のすごいところは、個人的には動的に 3D シーンの中にポリゴンでラインを引けるところかなと思います。3DCG として美しいだけでなく、インタラクションをしっかり意識しているなという感じがしました。
また、GIF でキャプチャすることができる機能なんかもあって、本当に良く出来ていると思います。
cru·ci·form
カスタムシェーダによるハイレベルな CG 表現! 被写界深度や環境マッピング、ブルーム表現など盛りだくさん!

びっくり度数:★★★☆☆
この作品は見た目がすごいことはもちろんなんですが、three.js らしからぬ three.js 作品という意味で、当時大変驚きました。
シェーダによるいくつものエフェクトが加えられて、とてもハイレベルな 3DCG が生成されます。three.js を利用している作品は、なんとなくレンダリングされた様子を見ると一発で three.js を使ってるなというのがわかるのですが、この作品はその「three.js っぽい匂い」が全然しません。
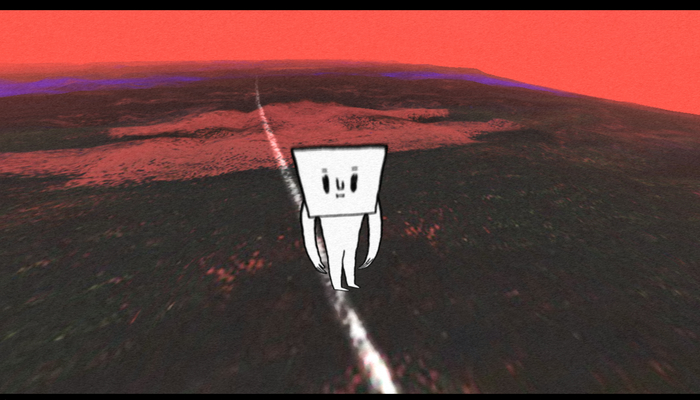
WAY TO GO
彼はいったいどこへ向かうのか……不思議な雰囲気たっぷりの全方位映像を利用した WebGL アートデモ!

びっくり度数:★★★☆☆
全方位を撮影できる特殊なカメラを使い、風景のデータに WebGL の描画を組み合わせている作品です。
まるでちょっとしたショートストーリーのような作りになっていて、まるで子供の落書きのような見た目のキャラクターが世界を歩き回ります。実質的には歩きまわるといっても一本道なので、まっすぐ進み続けていれば必ず結末まで見ることができます。
不思議な雰囲気が、個人的には結構好きです。
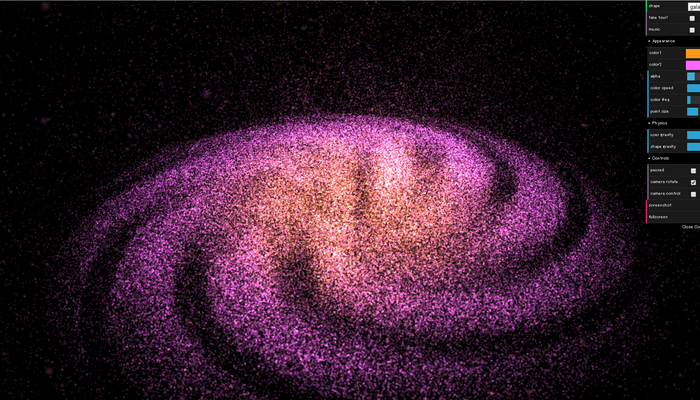
A Particle Dream
その楽しさ・凄さは外見だけじゃない! 超完成度の高いパーティクルデモ A Particle Dream が圧巻!

びっくり度数:★★★★☆
パーティクルは、手軽に美しい映像を作れることもあり、WebGL 実装にはよく見られるものです。しかし、ここまで完成度の高いものはなかなか見つかりません。
飛び交うパーティクルが様々なモデルの形に徐々に姿を変えていく様子は、一件の価値ありです。
Mountains of Mouthness
ツイートに反応して山が喋りだす!? Twitter 連携の WebGL デモが凄すぎて感動した!

びっくり度数:★★★★☆
これを初めて見たとき、とても驚きました。Twitter で特定の条件を満たしているツイートを取得し、それを山がしゃべるというもの。
ウェブから情報をリアルタイムに取得して、それをしゃべるというだけでも驚きですが、3DCG 作品としてもとても美しい情景を楽しむことができます。
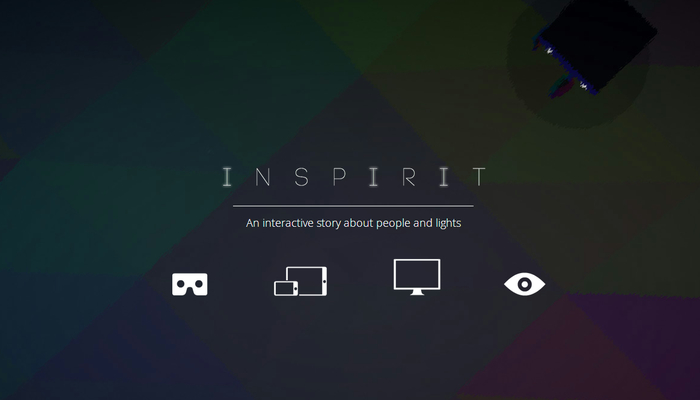
INSPIRIT
WebVR や CardBoard に対応した本格的な WebGL 製コンテンツ! INSPIRIT がすごい!

びっくり度数:★★★☆☆
WebVR を使った作品として、貴重な実装例だと言える INSPIRIT は、とても意欲的な一作。
様々なデバイスに対応しており、私の手元で Oculus Rift で実際に表示することもできましたね。とてもよくできた作品であると同時に、なにかメッセージ性の強い作品なのかなとも思います。
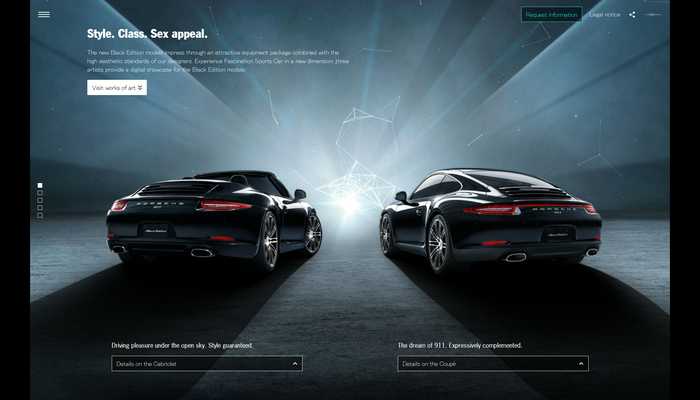
The new Porsche Black Edition models
ブランドの名に恥じない超高級感! Porsche Black Edition の特設サイトが目を疑う完成度で登場!

びっくり度数:★★★★☆
このサイトを最初に見つけたときは大変びっくりしました。ポルシェらしいというか、容赦無い仕上がりというか、なんというか……
結構ハイパワーなマシンでないと閲覧することも難しい、そんないろいろ詰め込まれたハイレベルデモを見ることができます。結構 WebGL 界隈では著名なエンジニアの方々が作っているデモなので、品質はとても高くなっています。
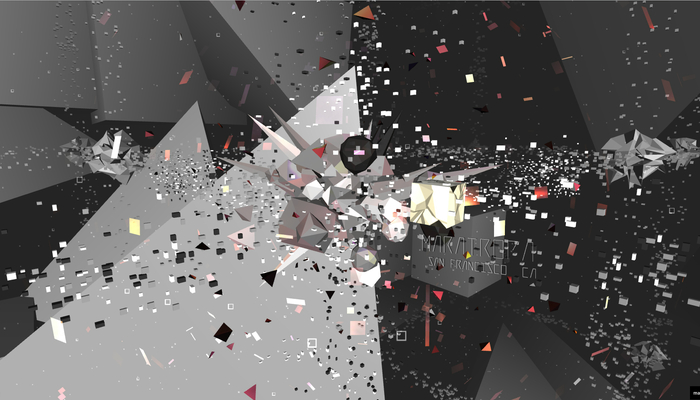
Maratropa
Twitter と連携して 3D ビューを展開! 不思議な世界観と圧倒的物量が素晴らしい WebGL デモ Maratropa

びっくり度数:★★★☆☆
すごく見た目がクールな、Twitter と連携するデモ作品です。
3D シーンの中に無数に飛び交うオブジェクトたち。これらのオブジェクトにきちんと存在する「意味」が割り当てられているのが素晴らしいと感じます。また、Twitter の情報を持ってきて使うなんて、いかにも WebGL らしくてその辺もとてもいいなあと思いました。
SpaceLamb
楽しい雰囲気が最高に良い! 宇宙に散らばったアイテムを拾い集める SpaceLamb がすごい!

びっくり度数:★★★★☆
ポストエフェクト、ゲームコンセプト、あらゆる面で高次元に到達しているゲーム作品。
とっても楽しいゲームに仕上がっていて、テンポよくサクサクとゲームを楽しみたいと感じるその一方で、とてもリッチなエフェクト表現を使っているので結構重いです。この辺りのバランスの取り方には正解はないと思いますが、しかし、それでもよく出来ているなと感じる出来栄えです。
explosify
お好きなサイトを三次元化!! 物理演算付きでサイトを 3D プレビューする explosify が楽しい!

びっくり度数:★★★☆☆
サイトを動的に解析して 3D 化するという、ちょっと面白い試みを体験できるサイト。
そこにさらに物理演算も加わっているので、思わずサイト内に配置されているパーツをぶんぶんと振り回したくなります(笑)
Mustang Customizer
マスタングを好みに合わせて自由にカスタマイズできるフォード純正 WebGL カスタマイザがすごい!

びっくり度数:★★★★★
企業が WebGL を利用するケースは徐々にその数が増えてきていて、その役割や目的も様々です。このフォードのサイトに配置されたマスタングのカスタマイザは、カスタマイザ系の実装としてはかなりハイレベルなものだと感じました。
とにかくその見せ方、レンダリングの美しさ、あらゆる面でトップクラスと言っていいと思います。
マスタングについて何も知らなくても、車に興味がなくても、それでもぜひ一度見てみてもらいたいなと感じる作品ですね。
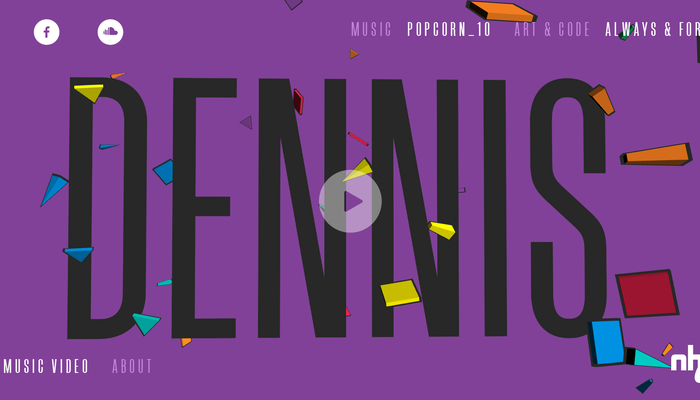
DENNIS
ポップな雰囲気が楽しいリアルタイムに生成された WebGL 製のミュージックビデオがステキ!

びっくり度数:★★★☆☆
three.js を利用したミュージックビデオ。
動的にモデルデータを生成しているみたいで、二度と同じ MV が流れることはない、というのがアナウンスされていますね。事実、ポップなサウンドの雰囲気にもマッチする 3D モデルは、そのすべてが毎回毎回異なる形状で描かれます。
スマートフォンでも閲覧できるようになっていて、とても工夫されて作られている印象を受ける一作となっています。
日本の作品部門
BODA
ボディラインをライドする! バスキュールが送るボディデータエンターテイメント BODA がすごい!

びっくり度数:★★★★☆
Body Data を略して「BODA」
この作品は実際に人物からデータを取得し、その凹凸を WebGL で 3D に展開、さらにそれをレースゲームのコースとして使ってしまうという非常に面白い作品です。様々な意味でとても完成度が高いサイトだと思います。今後はこんなふうに WebGL 製のゲームと組み合わせたプロモーションが増えていくのかもしれません。
Area 360
スマートフォンで体験できる驚きの VR コンテンツ Area 360! その開発の裏側を作者本人に聞いてみました!

びっくり度数:★★★☆☆
今まさに流行が始まっている VR コンテンツの世界。スマートフォンを利用することで VR 体験できる Area 360 は、日本人の手による VR + WebGL の実装で作られています。
作品を作るに至った経緯など、コンセプトも併せて注目したい、そんな作品になっています。
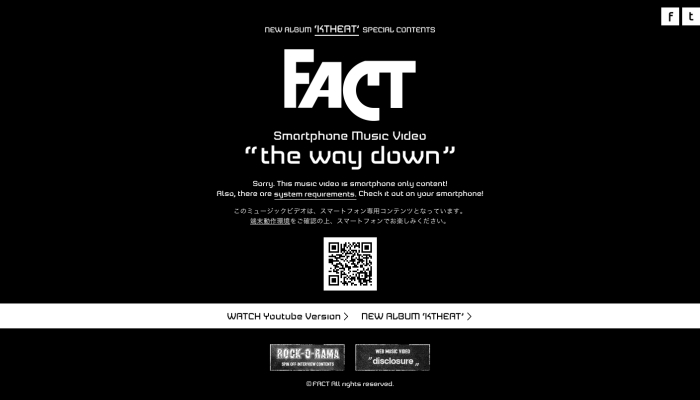
the way down / FACT
EPOCH とホムンクルスが手掛ける FACT のアニバーサリーサイト! スマホで見る興奮の WebGL コンテンツ!

びっくり度数:★★★★☆
こちらもスマートフォンで閲覧することができるコンテンツ。
このコンテンツの特徴として、あえてプラットフォームをモバイルに絞っている点があげられるのではないでしょうか。FACT というグループのミュージックビデオを WebGL + モバイルという世界で存分に表現しています。
FACT は年内に解散してしまうとのこと。とても残念ですね……
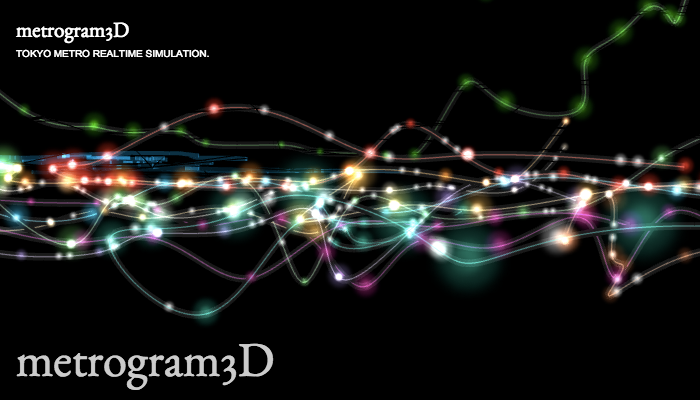
metrogram3D
海外でも話題の metrogram3D 開発秘話! 実装した本人が語ってくれた WebGL 実装の裏話

びっくり度数:★★★☆☆
日本の地下鉄は世界でも屈指の複雑な入り組んだ形状をしているらしいですが、それを見事に 3D で表現した作品です。
当サイトで掲載したことをきっかけに、海外の人たちや、国内の展覧会などでも注目を浴びることになり、個人的にもすごく思い出深い作品です。
RECRUIT革命
株式会社リクルートホールディングス 2016年度新卒Web採用サイトのWebGL実装

びっくり度数:★★★☆☆
新卒採用サイトに、新しい技術である Canvas2D や WebGL を取り入れているという、とても素晴らしい取り組みのサイトです。
当サイトの記事としては、実装者であるカヤックのエンジニアさんの生の声を掲載しています。
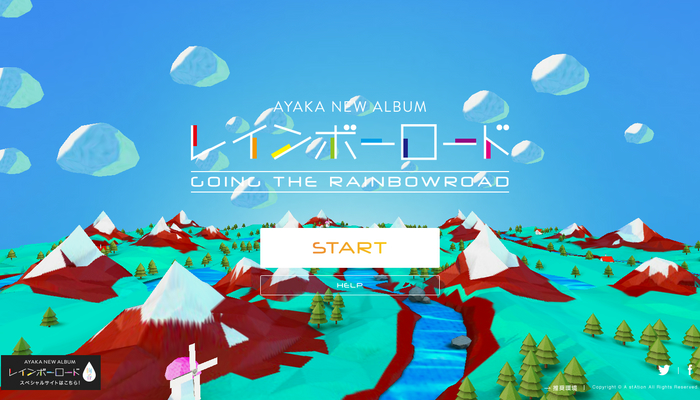
絢香 レインボーロード Special Contents
絢香 NEW アルバム発売の連動企画! スペシャルサイトが WebGL 製ゲーム実装で公開中!

びっくり度数:★★★★☆
ニューアルバム発売に合わせたプロモーションサイトですが、WebGL によるゲームロジックが組み込まれている面白いサイトです。
ゲームをクリアすることでシークレットコンテンツを閲覧できるようになっており、スマートフォンでも操作できるように工夫されています。その辺りの実装秘話も、当サイトで紹介させていただきました。
3D Photogrammetry feat. Motoko Kusanagi
攻殻機動隊の人気キャラクター草薙素子が WebGL で 3D 化! あまりの美麗グラフィックに驚愕必須!

びっくり度数:★★★★★
攻殻機動隊と言えば、日本が世界に誇る大人気コンテンツですが、この 3D 草薙素子には世界中がびっくりさせられました。
Unity による出力のようですが、その点を差し引いても、このクオリティは必見モノです。
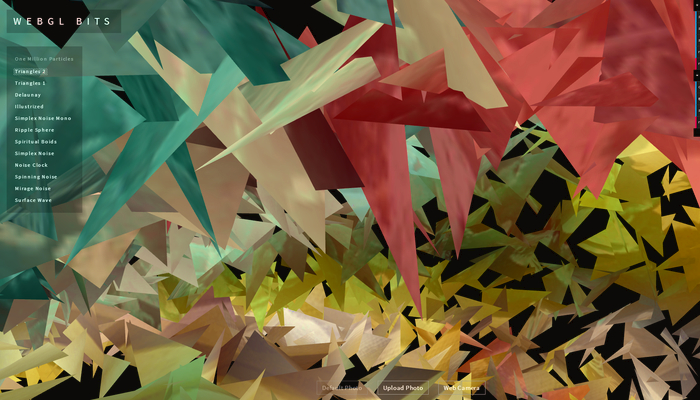
WebGL Bits
GLSL によるフィルタ処理などが素敵な WebGL Bits にドロネー図を利用した新しいデモがお目見え!

びっくり度数:★★★★☆
@yuichiroharaiJP さんが運営されている WebGL の様々なフィルタやエフェクトを集めたサイトですね。
アルゴリズムやロジックの参考になるもの、単純に見ていて楽しいものなど、様々な効果をじっくり堪能できるようになっています。
アカデミック部門
Kluster
画像をピクセルレベルで解析して 3D に展開! k平均法を使った WebGL インタラクティブコンテンツ!

びっくり度数:★★★☆☆
画像を解析して、それをパーティクルにして 3D に展開するという作品。
ビジュアライズ部門とどちらに入れるべきか迷いましたが、分析や解析のロジックを活用しているということで、アカデミック部門に。
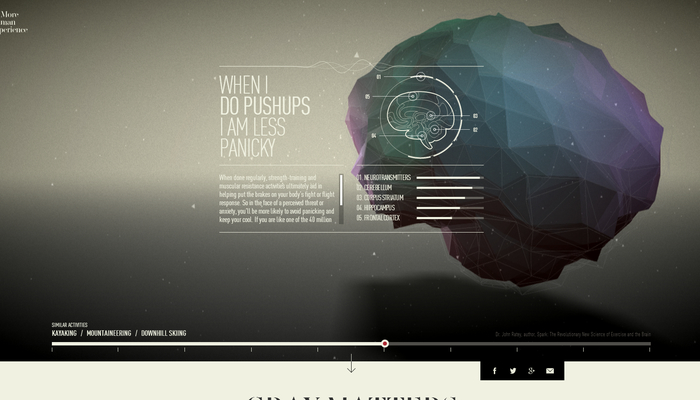
Gray Matters
脳の活性や運動との関連性がよくわかる! Reebok の特設サイトで WebGL で科学しよう!

びっくり度数:★★★☆☆
アカデミック部門に入れましたが、研究機関のようなところではなく有名な一般企業である Reebok 社のコンテンツです。
脳の機能や運動との関連性を WebGL で表現したコンテンツは、見ていてとても興味深いです。日本語化はされていませんが、雰囲気だけでだいたい何を言わんとしているかは伝わってきますので、十分に楽しめると思います。
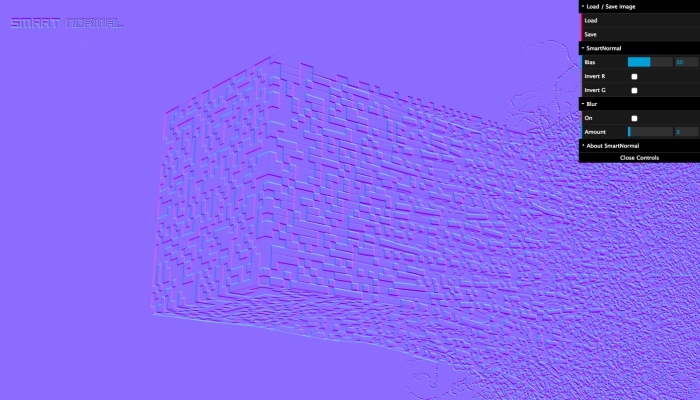
SmartNormap
自分の好みの画像を用いて思いどおりのノーマルマップを自在に生成できる SmartNormap!

びっくり度数:★★★★☆
法線マップの生成には、ネイティブアプリケーションを用いるのが一般的です。そんな中、かなり高品質な法線マップを WebGL と GLSL を利用することでオンライン生成できるのが SmartNormap です。
かなり大きめの画像でもいけるようで、ぼかしたりエッジを強く出したりといった柔軟な処理にも対応できます。
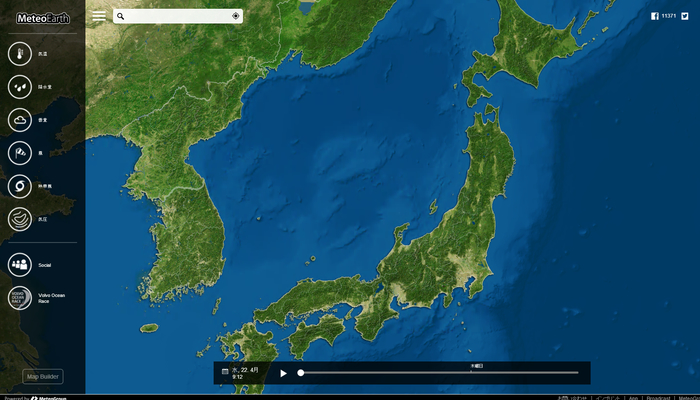
MeteoEarth
世界中の天気の移り変わりを時系列アニメーションすることも可能な MeteoEarth がすごい!

びっくり度数:★★★★☆
天気の情報は、我々の実生活に直結する情報だったりします。そういう生活に結びつくジャンルで、こうして WebGL が活用されているのは本当に素晴らしいと感じますね。
風や温度など、天気に関するあらゆる情報を閲覧でき、しかも日本語化されてもいるため、とても親しみやすいコンテンツになっていると思います。
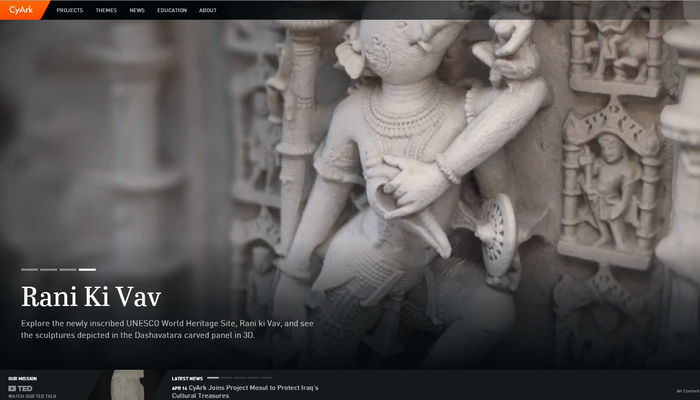
CyArk
世界遺産はデジタルデータとしても保全される? 世界中の世界遺産を WebGL で堪能できる CyArk

びっくり度数:★★★☆☆
皆さん唐突ですが世界遺産などの文化遺産はお好きですか。私は結構好きです。
そんな世界遺産を 3D ビューで閲覧することができる CyArk は、WebGL 実装としてだけでなく、単純にコンテンツとして興味深く見ることができるサイトだと思います。
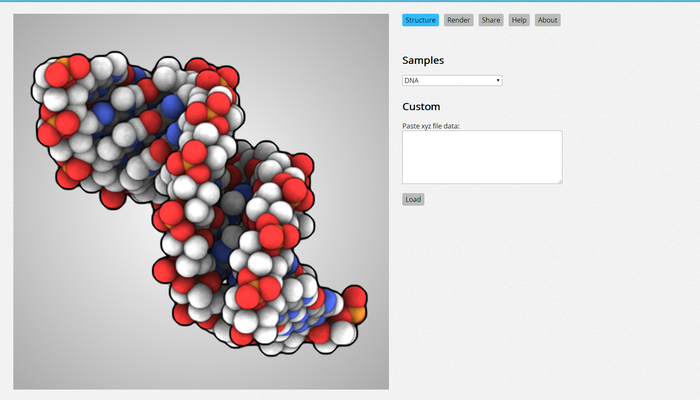
Speck
DOF に AO さらには FXAA などなど! とにかくてんこ盛り過ぎる内容に驚愕の WebGL 原子モデルビューア

びっくり度数:★★★★★
もしかしたら、上半期最強びっくりはこの作品かもしれません。それくらい、マジびっくり状態になりました。
とにかく 3D シーンを作るために利用されている技術がドキがムネムネなものばかりで、私としては興奮を抑えられませんでした。見た目の派手さはほとんどありませんが、とても素晴らしい作品だと思います。
ビジュアライズ部門
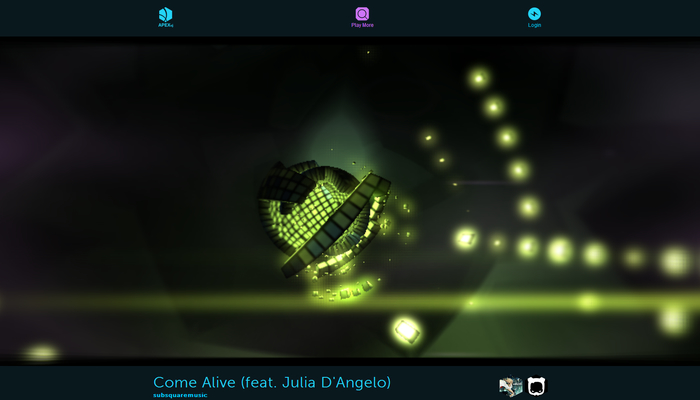
APEXvj
単純に 3D 作品として見ても超ハイレベル! あまりに完成度の高いサウンドビジュアライザ APEXvj

びっくり度数:★★★★★
初めてこれを見た時、私は唖然としました。それほど、サウンドビジュアライザとしては驚愕のレベルに達しています。
当サイトではサウンドビジュアライザはいくつもご紹介してきましたが、3D のデモ作品 として見ても、これほどレベルの高いものはなかなか見つからないでしょう。それが WebGL でグリグリと動くというのは、驚愕以外の何物でもありませんでした。
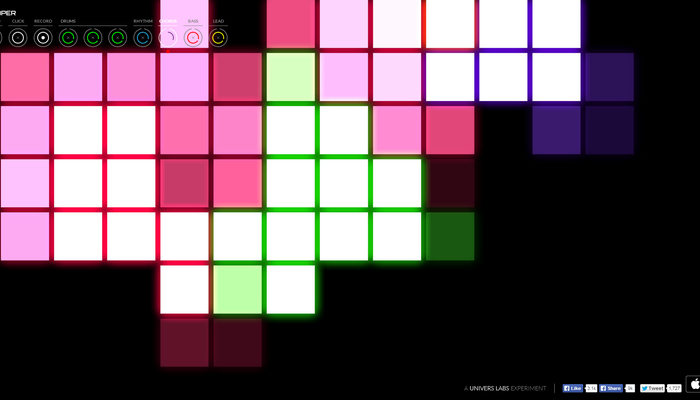
SUPER-LOOPER
WebGL+WebAudio で表現された美しすぎるシンセがカッコよすぎる!! SUPER-LOOPER

びっくり度数:★★★★☆
クールな外見がとても印象的な作品。
こちらは厳密にはサウンドビジュアライザではなく、仮想的な鍵盤がシーンの中に配置されており、それをタップしたりクリックしたりすることで自由にサウンドを奏でることができるというものです。色のセンス、機能性、どちらも高い次元で完成されているなと感じる一作です。
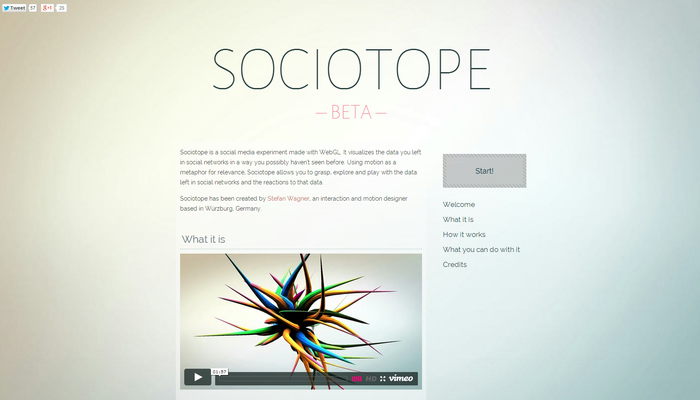
Sociotope
ソーシャルネットワークの発言を可視化する Sociotope! まるで謎の生命体のような動きがキモかわいい

びっくり度数:★★★☆☆
Twitter などのソーシャルデータを可視化するビジュアライザ。
ツイートの内容などに応じて姿を変えるオブジェクトは、まるで生き物のようでもあります。人それぞれに違った結果が得られるだけでなく、自分自身の SNS の活用スタイルも見えるという、非常に興味深い作品になっています。
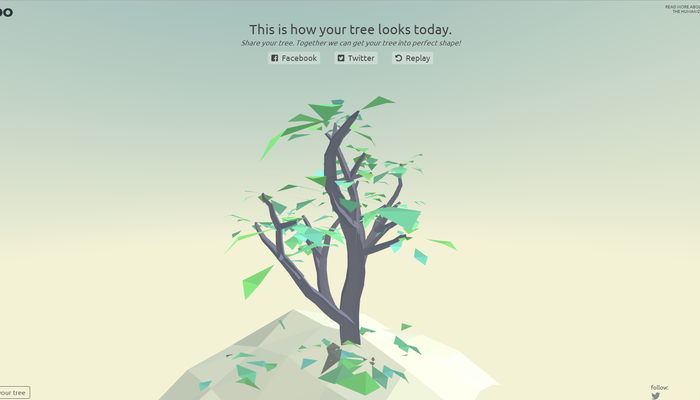
Tree of Human Development
世界中の国々の「教育」や「経済」を指標化して表示する Tree of Human Development

びっくり度数:★★★☆☆
こちらは結構ショッキングな内容を可視化するという意味で、とても印象に残っている WebGL 作品。
このデモをじっくりと時間を掛けて見ていると、いろいろと考えさせられます。
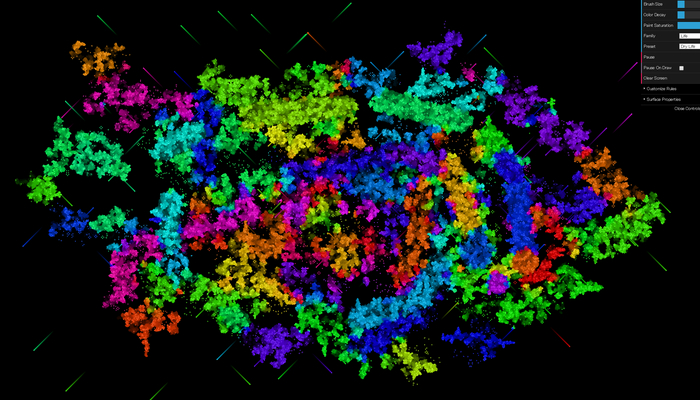
Colorful Life
WebGL の持つ高速な処理能力を活用したとってもカラフルな生存競争! Colorful Life が面白い!

びっくり度数:★★★☆☆
プログラマならば、一度はライフゲームについて考えたり目にしたり、したことがあると思います。
この作品はそんなライフゲームを WebGL で実装した例として、とても見た目にも面白くておすすめです。
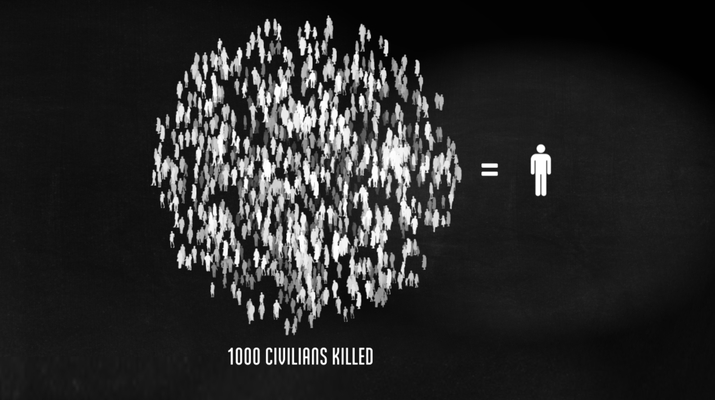
The Fallen of World War II
アメリカの祝日であるメモリアルデーに合わせて制作された WebGL 製の追悼デモが長編の超大作!

びっくり度数:★★★★☆
とても長時間に渡る、非常に大規模なデモ作品です。
この作品をビジュアライズ部門に入れたのにあまり深い意味はありませんが、普段はどうしても忘れてしまいがちなものを、まざまざと見せつけてくれる、そんな作品ではないかなと思います。
まとめ
さて、個人的に思い出深いもの、感激したもの、いろいろ思い出しつつご紹介してきましたがいかがでしたでしょうか。
当サイトは基本的に毎日更新しているので、半年間の間に 180 強くらいの作品を紹介していることになりますが、こうして抜粋してみるとさすがになかなか味濃いめな感じになりますね。
紹介する際にびっくり度数を★で表現しましたが、どの部分にびっくりしたり感動したりするのかは、人によって違うと思います。お時間のあるときに、気になったものだけでもチェックしてみてください。新しいひらめきや、新しい感動に、きっと出会えると思います。




